1. 현재의 무드: 단일 맥북 모니터로 쓰다가 아이패드 사이드카 기능이 생각나서 세미듀얼(?) 모니터로 바꿨더니 넘-나 편안. 덕분에 앞으로 카공 안가고 집공모드로 당분간 유지할 듯하다 ㅎㅎ 페어분에게 엄청난 칭찬을 들어서 공부할 의욕이 샘솟는다! 칭찬은 나를 춤추게 해~
2. 오늘 학습한 내용 중 키워드: 프로토타입, .prototype, .__proto__, 클래스, 인스턴스, 프로토타입 체인, Object
3. 오늘 학습한 내용 요약
프로토타입 대장정 완료! 어제까지만 해도 잘 이해되지 않았었는데, 오늘 프로토타입 체인까지 학습을 마치고 과제까지 풀어보니 훨씬 더 명확히 이해가 되었다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
Object prototypes - Web 개발 학습하기 | MDN
Javascript에서는 객체를 상속하기 위하여 프로토타입이라는 방식을 사용합니다. 본 문서에서는 프로토타입 체인이 동작하는 방식을 설명하고 이미 존재하는 생성자에 메소드를 추가하기 위해 프
developer.mozilla.org
해당 MDN 실습 컨텐츠를 하나씩 따라해보며 정리해보겠음!
프로토타입 기반 언어?
자바스크립트는 프로토타입 기반 언어이다. 프로토타입 기반 언어란, 모든 객체들이 메서드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체 (prototype object)를 가진다는 의미이다. 이렇게 상속받은 프로토타입 객체가 상위 프로토타입을 가지고, 또 그 상위 프로토타입 .... 으로 쭉 타고 올라가는 구조가 프로토타입 체인(prototype chain)이다. 이러한 체인 덕분에 다른 객체에서 정의된 메서드와 속성을 한 객체에서 사용할 수 있게 된다.
그리고 여기서 상속되는 메서드와 속성들은 각 객체가 아닌, 각 객체의 생성자의 prototype이라는 속성에 정의되어 있다!
객체 인스턴스와 이러한 프로토타입이 연결되어 이 연결을 따라서 프로토타입 체인을 타고 올라가 속성과 메서드를 탐색하는 것.
프로토타입 객체 이해하기


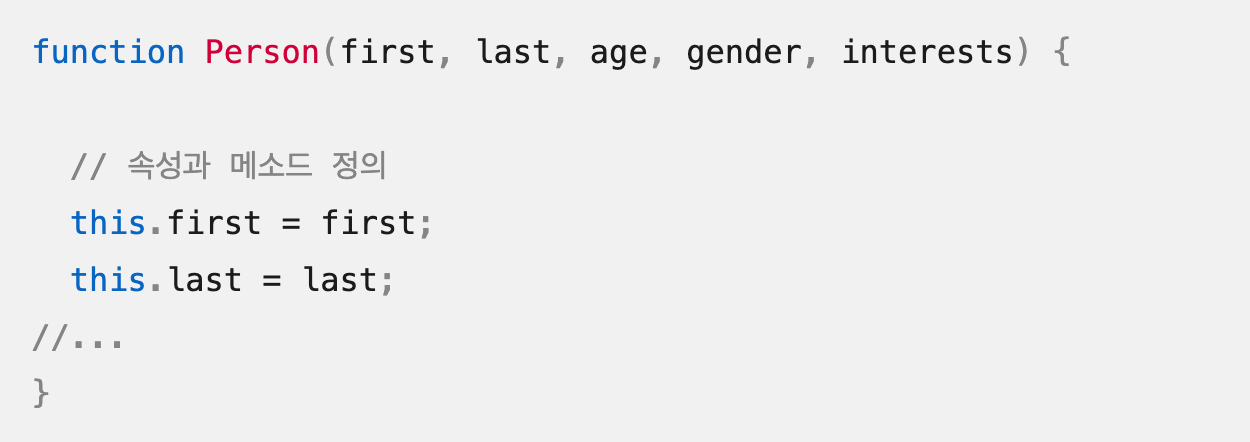
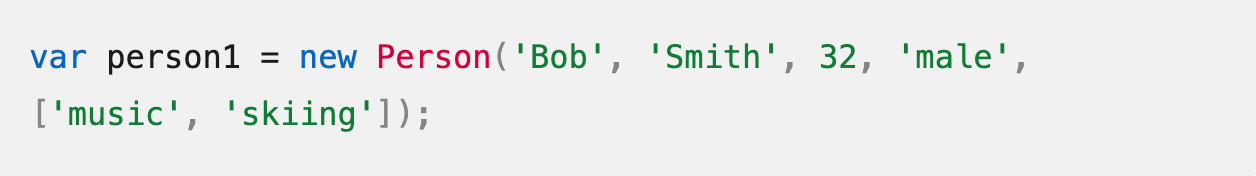
이렇게 생성된 클래스와 인스턴스가 있다고 가정해보자.
person1.__proto__ === Person.prototype // true
person1.__proto__ === Object.prototype // true
Person.prototype.constructor === Person // true
Person.prototype.메서드 === person1.메서드 // true
그 때, 이러한 프로토타입 체인을 확인할 수 있다.
따라서, prototype 속성도 하나의 객체이며 프로토타입 체인을 통해 상속하고자 하는 속성과 메서드를 담아두는 버킷으로 사용된다는 것을 확인할 수 있다.
프로토타입 수정하기
생성자의 프로토타입 속성은 어떻게 수정할까?
Person.prototype.farewell = function() {
// 코드 작성//
}
person1.farewell() // 작성한 코드 시행
이렇게, 클래스의 프로토타입에 새 메서드를 추가하는 순간 동일한 생성자로 생성된 모든 인스턴스에서 추가된 메서드를 바로 사용할 수 있다.
프로토타입 체인
프로토타입 체인에 대해 더 자세히 알아보자.
얘를 들어, Person이라는 클래스가 있고, 이에 대한 하위 클래스로 Student를 만든다고 가정해보자.
Person이 갖는 속성과 메서드를 기본적으로 Student도 갖고 있지만, 거기에 subject, grade, learn() 등의 속성과 메서드가 추가될 수 있다. 이러한 상속을 가능하게 해주는 것이 프로토타입 체인이며, extends와 super 키워드로 상속을 구현할 수 있다.
class Student extends Person {
cosntructor( //매개변수 전부 적기// ) {
super( // 부모 클래스와 공통되는 매개변수 적기// )
this.subject = subject // 추가한 매개변수 정의하기
}
learn() { // 상속받은 메서드 외에 추가할 메서드 정의
// 코드 작성 //
}
}이런 식으로 써줄 수 있다. 그러면 Student 의 프로토타입에는 Person이라는 부모 클래스에서 상속받은 메서드와 속성에 더불어 subject, learn()도 생긴다.
DOM과 프로토타입
DOM 또한 프로토타입 체인으로 이어진 클래스와 인스턴트들로 이루어져 있다.
let div = document.createElement('div') // div 엘리먼트 생성
div.__proto__ // HTMLDivElement
div.__proto__.__proto__ // HTMLElement
div.__proto__.__proto__.__proto__ // Element
div.__proto__.__proto__.__proto__.__proto__ // Node
div.__proto__.__proto__.__proto__.__proto__.__proto__ // EventTarget
div.__proto__.__proto__.__proto__.__proto__.__proto__.__proto__ === Object.prototype // true이런 식으로 프로토타입 체인을 타고 올라가면, 부모 객체로 쭉쭉 타고 올라가서 EventTarget을 만나고, 한번 더 .__proto__를 실행하면 모든 클래스의 조상인 Object를 만나게 된다.
'Web dev > Javascript' 카테고리의 다른 글
| 자바스크립트 13 재귀함수 (0) | 2022.12.15 |
|---|---|
| 자바스크립트 12 this, call, apply, bind (0) | 2022.11.26 |
| 자바스크립트 10 객체 지향 프로그래밍 (0) | 2022.11.20 |
| 자바스크립트 09 클래스와 인스턴스 (0) | 2022.11.20 |
| 자바스크립트 08 수정하기 (0) | 2022.11.09 |
