1. 현재의 무드: 매일회고 쓰고 온 직후라 생략. 반성모드임ㅎㅎ 부트캠프 컨텐츠 외에도 적극적으로 찾아서 이해의 폭과 깊이를 넓히면서 공부하자!!
2. 오늘 학습한 내용 중 키워드: AJAX
3. 오늘 학습한 내용 요약
*서버: 유저가 데이터를 요구하면 데이터를 보내주는 프로그램
-> 원하는 데이터 URL로 GET 요청을 하면 해당 데이터를 준다.
GET 요청을 날리는 법
1) 주소창에 URL 쓰기
2) form 태그, 버튼으로 GET 요청 -> 브라우저 전체가 새로고침됨
3) AJAX로 GET 요청 -> 새로고침없이 서버에게 GET요청하는 자바스크립트 코드!
AJAX 란?
Asynchronous JavaScript And XMLHttpRequest -> JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법으로, 서버와 비동기적으로 데이터를 주고받는 자바스크립트 기술.
웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 렌더링을 할 수 있음.
MDN문서에 따르면, Asynchronous JavaScript + XML 은 그 자체가 특정한 기술은 아니며, 2005년에 한 아저씨가 처음 만들어낸 말로 다양한 기술을 사용하는 새로운 접근법을 의미한다. 다양한 기술을 AJAX 모델로 결함하여 웹 전체 페이지 새로고침 없이도 사용자 인터페이스에 빠르고 점진적인 업데이트를 가능하게 하는 것!
또한, AJAX의 X가 XML이기는 하나, 요즘은 JSON 을 더 많이 사용한다.
예를 들어,

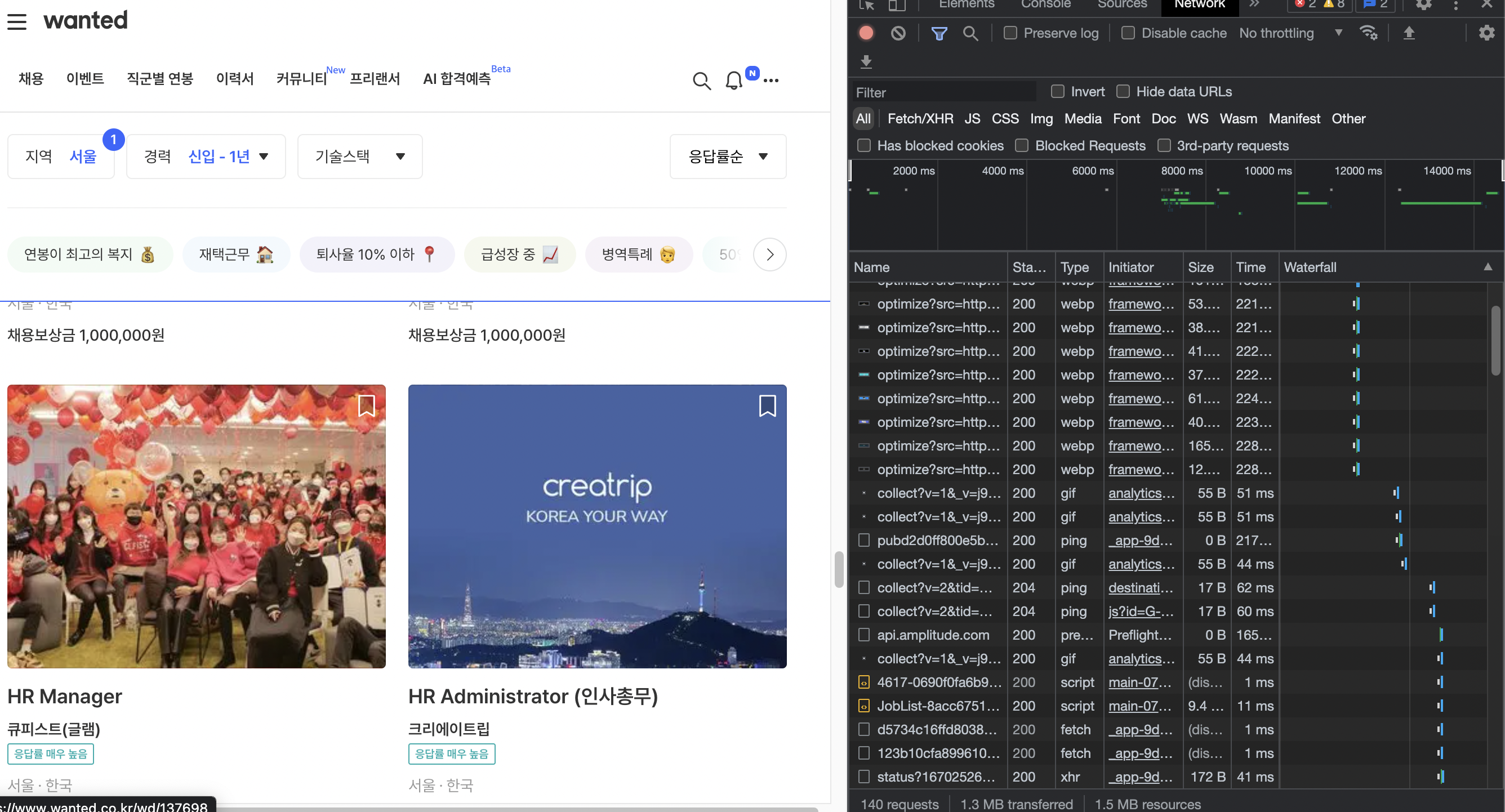
이런 식으로 무한 스크롤이 발생할 때마다 Fetch를 통해 데이터를 가져와서 업데이트하고 렌더링하는데에 AJAX가 쓰인다.
AJAX의 두 가지 핵심 기술
- JavaScript와 DOM
- Fetch
- 전통적인 웹 애플리케이션에서는 서버가 요청에 대한 응답으로 새로운 웹 페이지를 제공했었음. (새로고침이 발생함)
- 그러나, Fetch 사용 -> 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있음!
- 또한, JS에서 DOM을 사용해 조작 -> 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 기존 페이지에서 필요한 부분만 변경할 수 있음!
*XHR과 Fetch
XHR(XMLHttpRequest)는 Fetch 이전에 사용했었음. 이 단점을 보완한 웹 API가 Fetch임. JSON을 사용함.
그래서... AJAX로 GET 요청을 어떻게 하느냐?
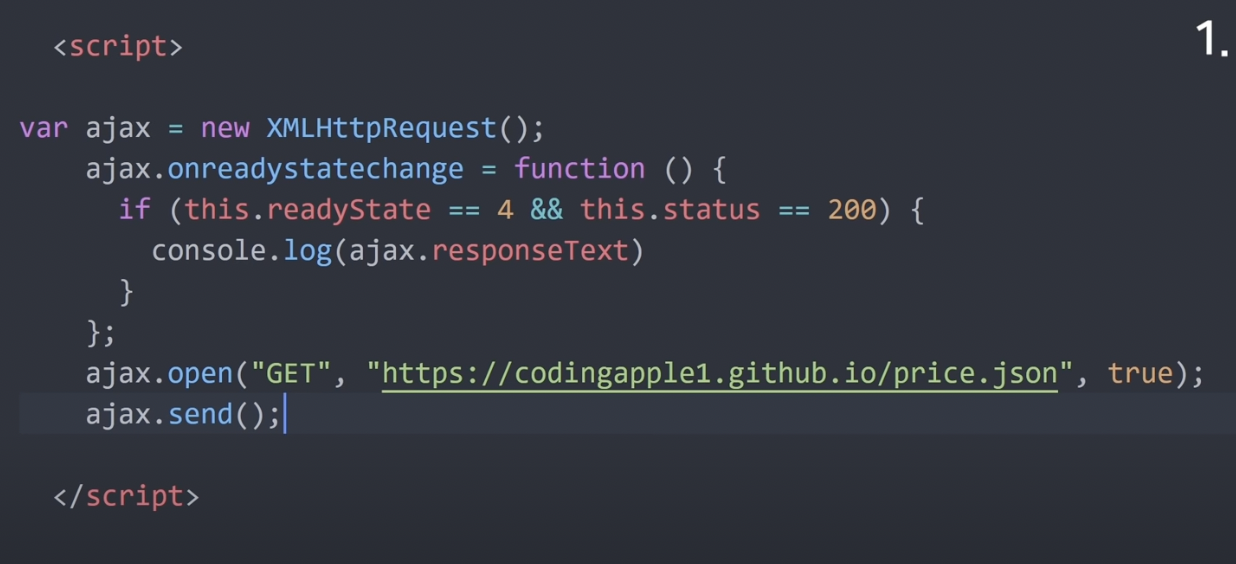
1) 옛날 JS 방식

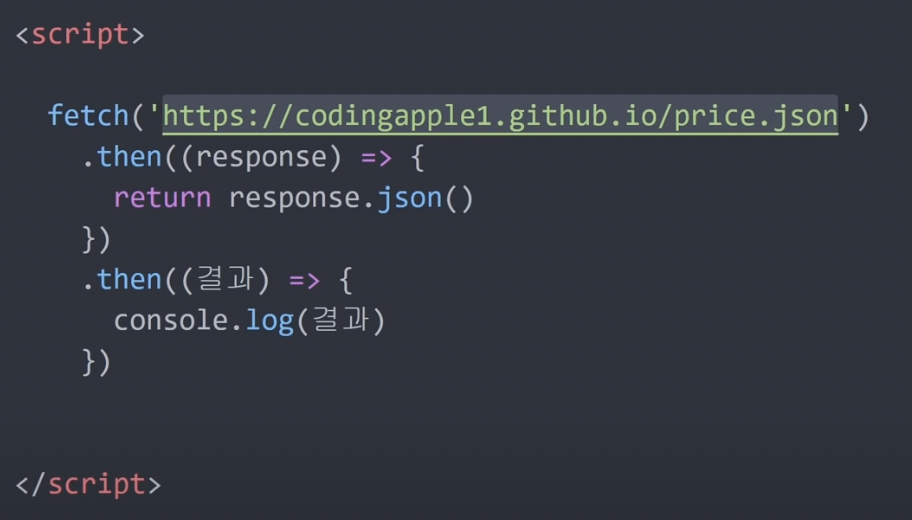
2) 요즘 JS 방식

-> fetch에 URL 넣어주면 GET 요청을 날려줌
그리고 그 결과를 .then으로 받아와주면 됨. (해당 코드는 파싱하고 결과 출력하는것까지 한 것!) 에러처리는 .catch로 해주면 됨.
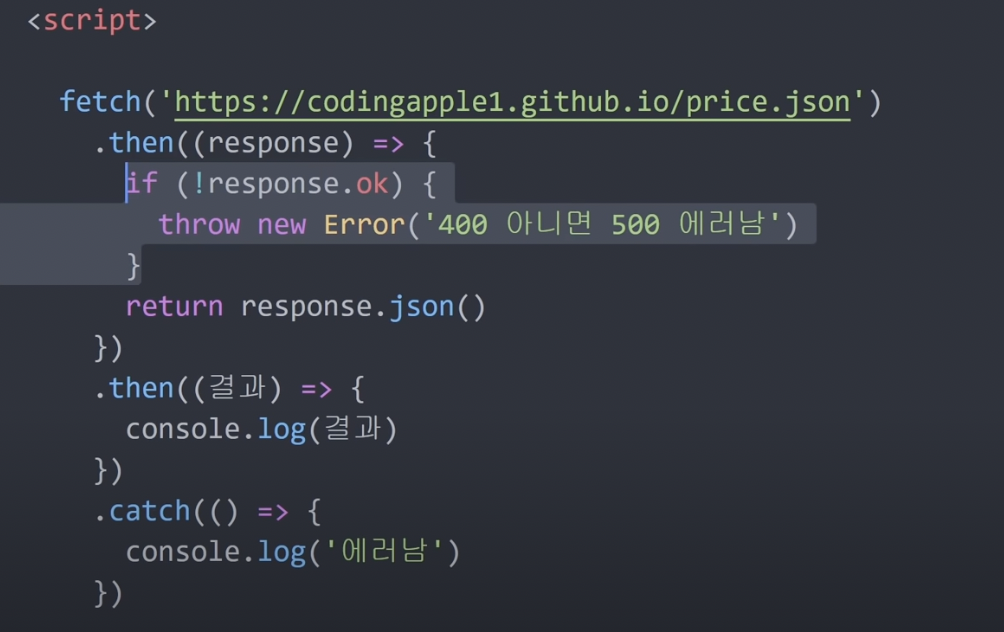
그런데, 서버에서 난 에러까지 정확히 잡아주고 싶을 때에는

이렇게 if문까지 써주는 것이 일반적임.
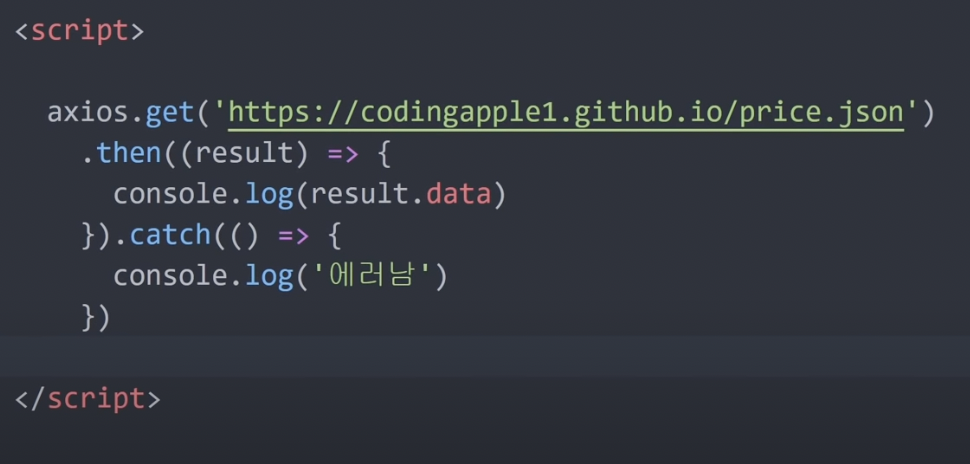
3) 외부 라이브러리 방식
-> 위처럼 코드를 작성하는 것도 길기 때문에, 외부 라이브러리를 사용하기도 한다.
ex) jQuery에는 ajax 함수가 있음 / 리액트나 vue에서는 axios 설치해서 사용

AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있음
- 표준화된 방법 (XHR 표준화) -> 브라우저에 상관없이 AJAX 사용 가능
- 유저 중심 애플리케이션 개발
- 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있음
- 새로고침이 없으므로, 웹페이지 전환이 부드러워짐
- 더 작은 대역폭
- 대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
- 데이터를 텍스트 형태 (JSON, XML 등)로 보내면 되기 때문에, 비교적으로 데이터의 크기가 작음
AJAX의 단점
- SEO에 불리함
- 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어있는 경우가 많아, 크롤링할 정보가 없음
- 뒤로가기 버튼 문제
- AJAX에서는 이전 상태를 기억하지 않음. 뒤로가기 기능 구현을 위해서는 별도로 History API를 사용해야 함.
References
'Network' 카테고리의 다른 글
| 프론트엔드가 백엔드와 소통하는 법 (feat. Fetch API / Axios 비교) (0) | 2023.06.13 |
|---|---|
| 네트워크 01 기초 / HTTP (1) | 2022.12.04 |
