<문제 상황>
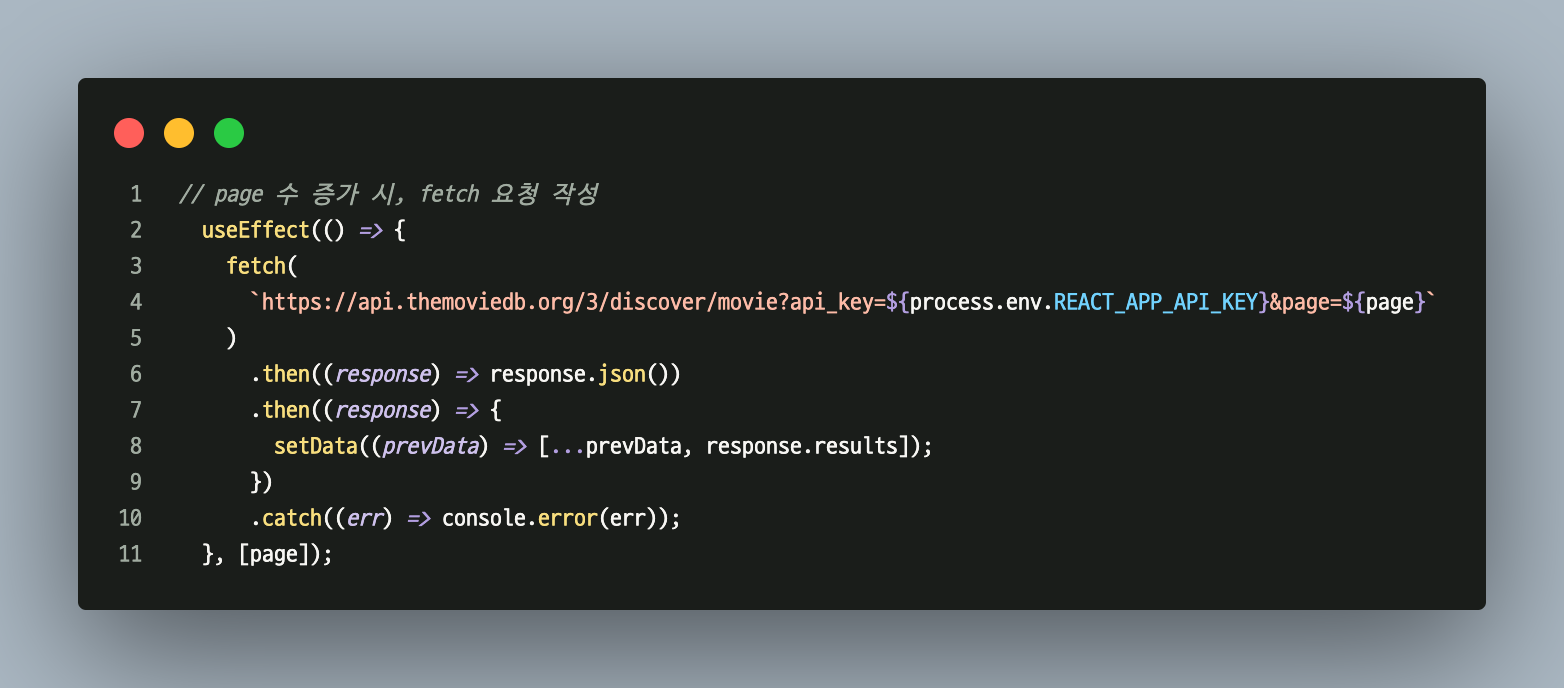
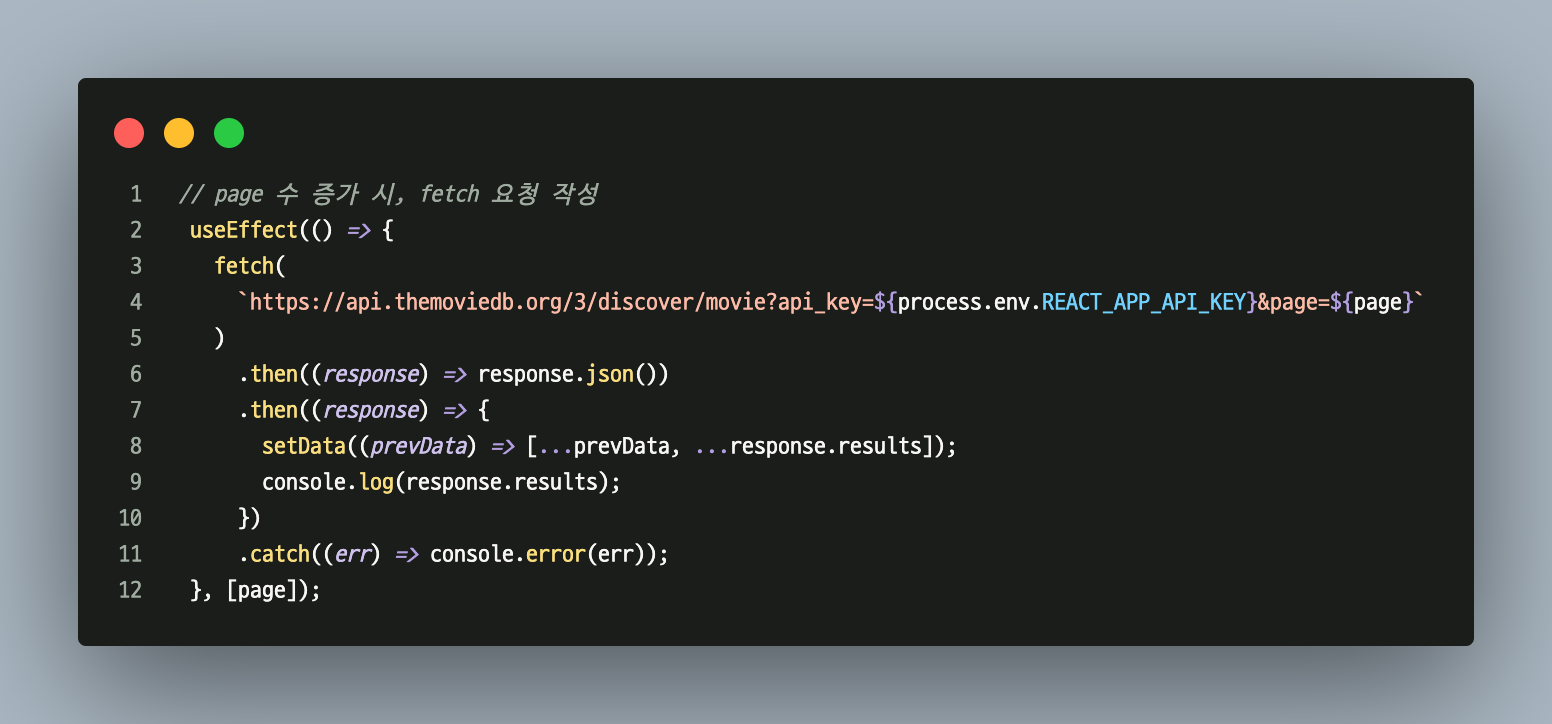
page 상태가 업데이트 될 때마다 fetch 요청을 실행하는 useEffect를 아래와 같이 작성했다.

그랬더니, 두가지 문제가 발생했다.
1. page 2일 때의 요청이 발생하지 않음
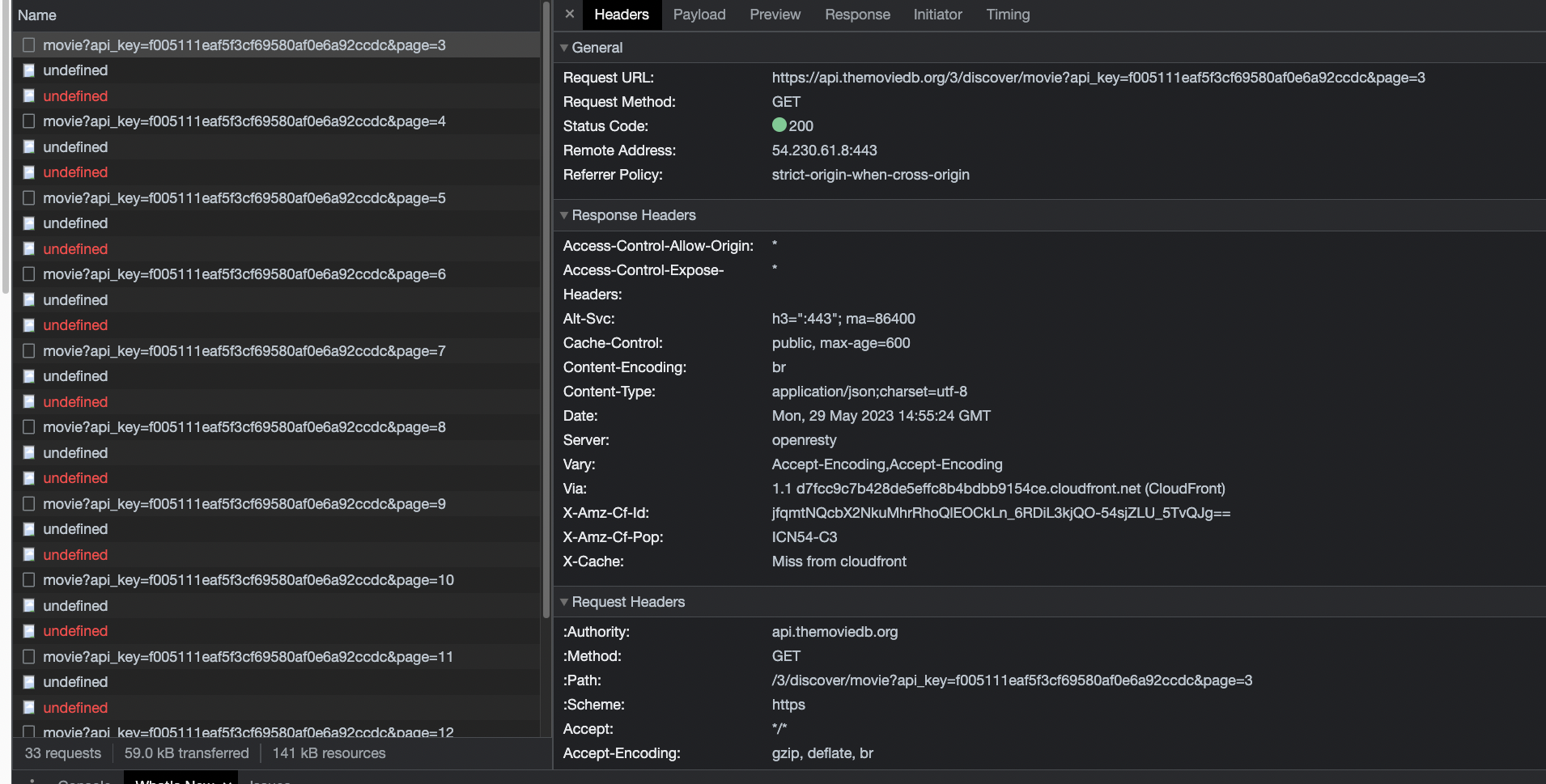
2. page 3, 4, 5, ... 요청은 응답 200을 뱉지만 아래 undefined 라는 알 수 없는 요청이 발생했다.

포스트맨으로 api_key와 page 파라미터를 입력하여 GET 요청을 테스트 해보았을 때는 페이지 당 20개의 영화 리스트가 잘 불러와졌다.
<문제 파악>
두번째 문제 먼저 파악해보았다.
undefined 라는 저 알 수 없는 요청은 뭘까?
우선, 첫 번째로 뜬 undefined를 네트워크 탭에서 뜯어보았다.

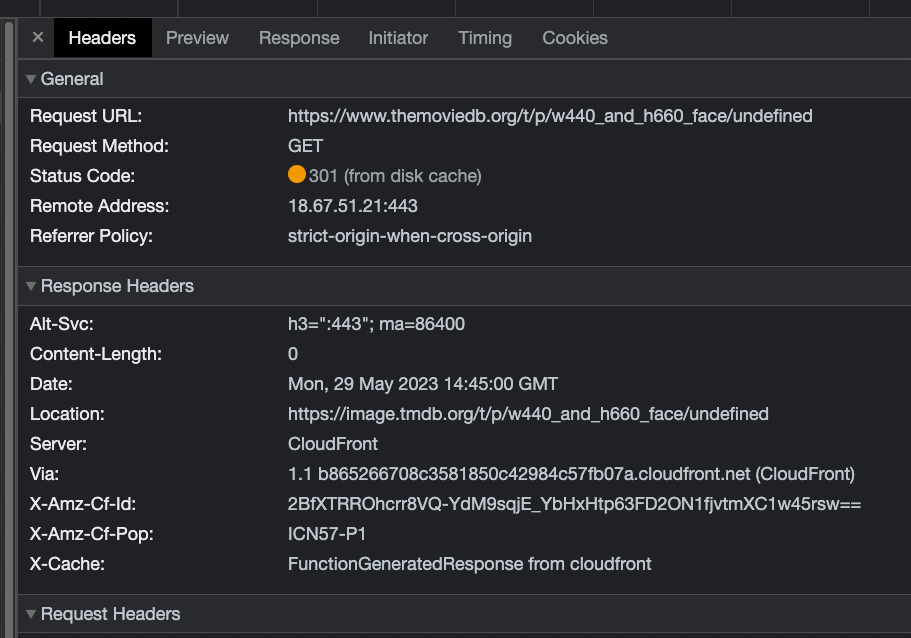
301번 코드가 무엇인지 찾아보니, 'Moved Permanently' 즉, 요청한 리소스가 Location 헤더에 주어진 URL로 완전히 옮겨졌다는 것을 나타낸다. 브라우저는 이 페이지로 리다이렉트하고, 검색 엔진은 해당 리소스로 연결되는 링크를 갱신한다.
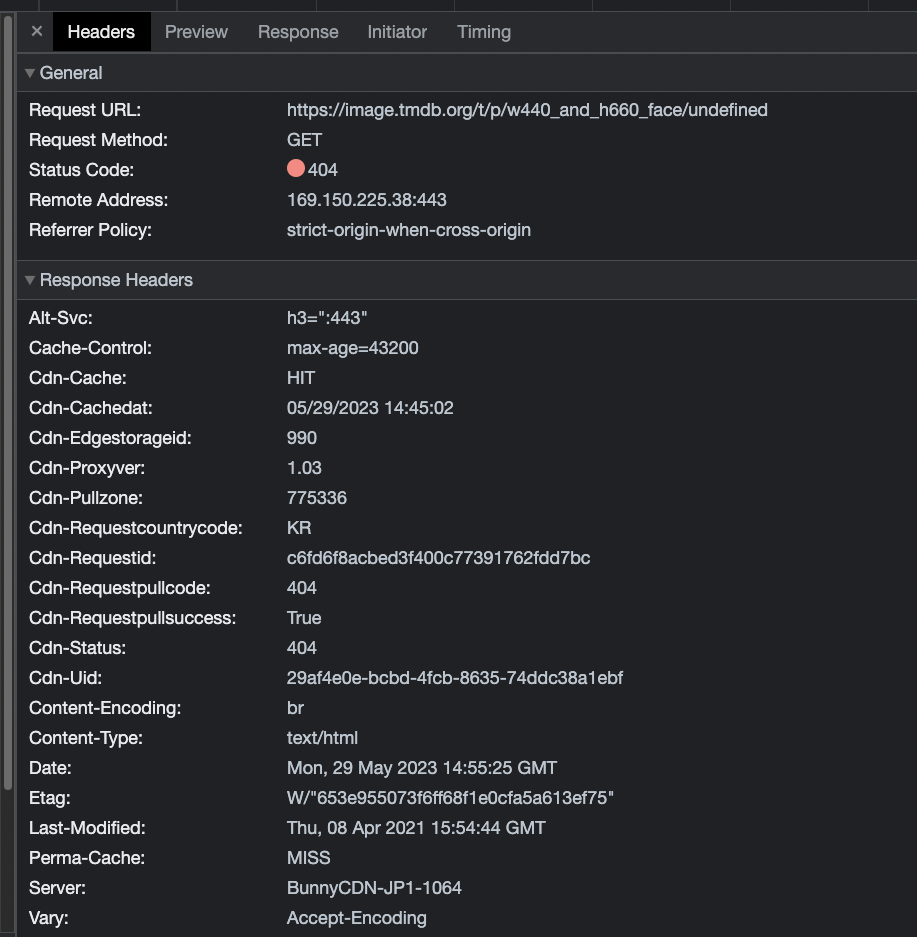
해당 요청 이후에 발생한 undefined는 MDN 문서대로 Location에 있는 URL로 리다이렉트 한 요청이었다. 404 에러가 떴다.
Request URL에 있는 undefined가 문제인듯하다.

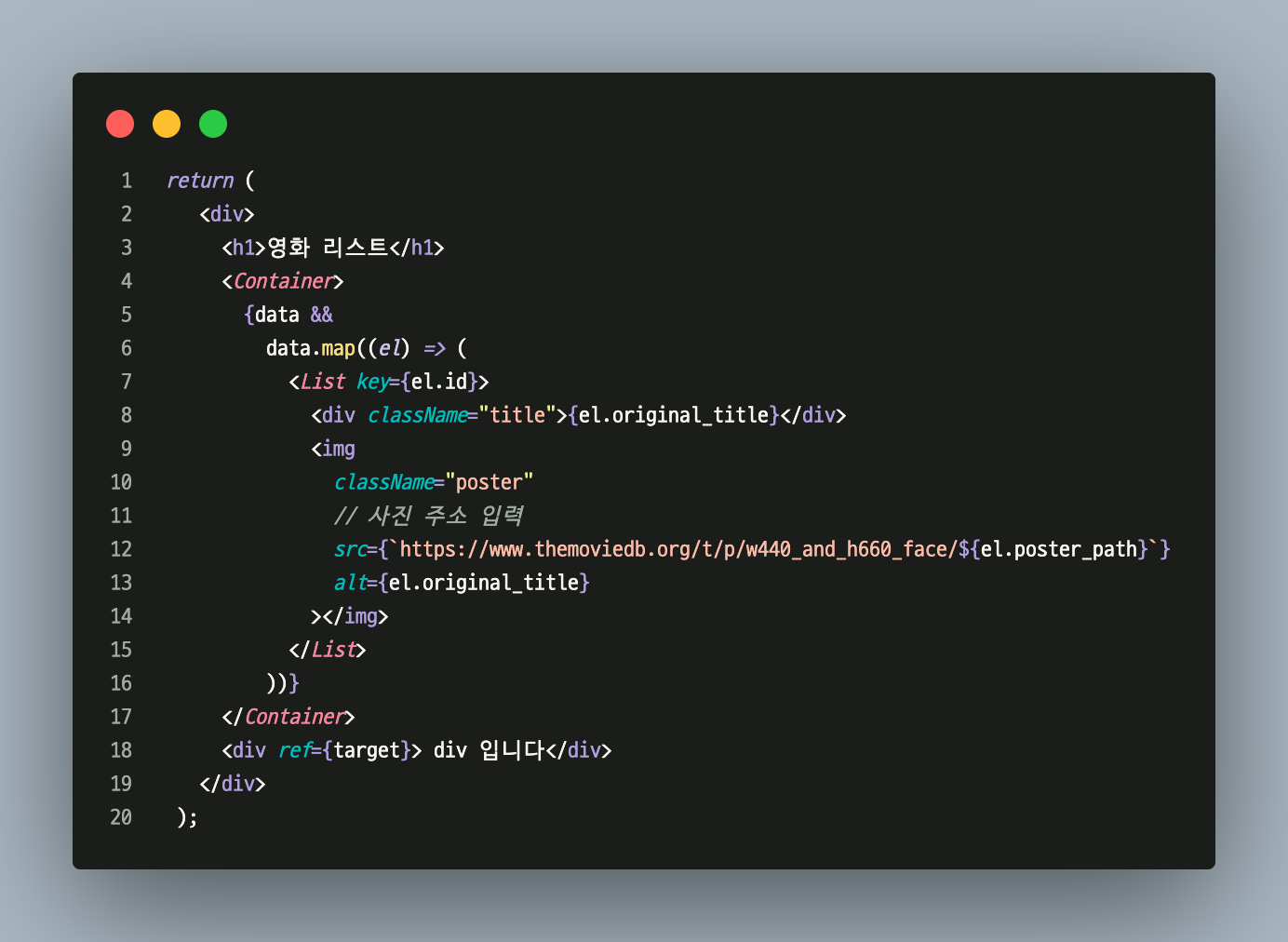
Request URL에 왜 image가 들어가있지? 라는 의문이 들어서 내가 쓴 코드를 다시 살펴보았다.

렌더링해주는 컴포넌트에서 영화 포스터 이미지의 src URL을 저렇게 적어주었었고, 저게 301 코드가 발생한 요청 URL 이었다.
그런데, map 해준 요소에서 el.poster_path 가 undefined로 나온 것이었음!
처음 렌더링 될 때 page 1 의 데이터를 요청해 map 해준 경우는 이미지까지 잘 떴는데, 왜 갑자기 page 3 에서부터 el.poster_path 가 undefined가 된 걸까?
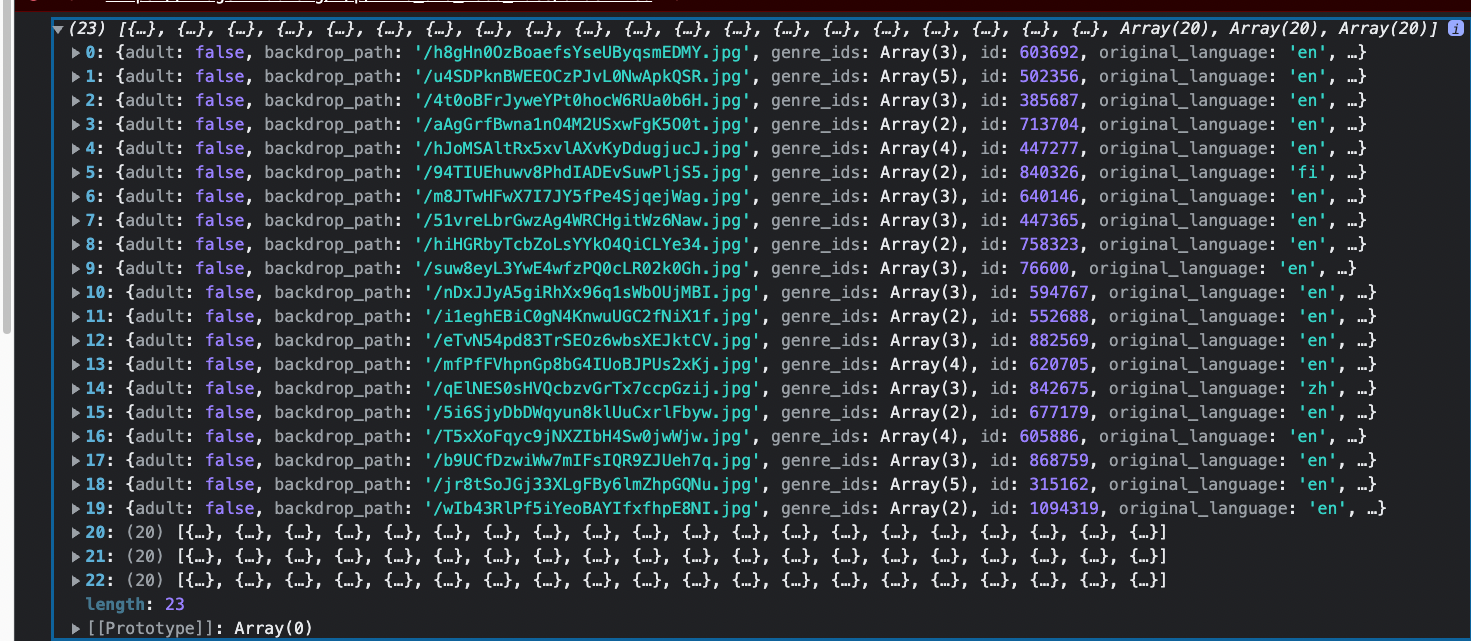
page의 상태가 3이라는 값을 가질 때, data가 어떻게 업데이트되고 있는지를 살펴보았다. 19번째까지는 영화 리스트가 잘 불러와진다.
하지만, 새로운 데이터를 불러와준 요청의 응답에 해당하는 20번째부터는 영화 목록이 배열에 내 예상보다 한번 더 감싸져 있었다.
즉, 데이터 구조를 명확히 파악하지 못한 것이 문제의 원인이었다.

<문제 해결>
spread 연산자로 불러와주는 데이터의 배열을 한번 풀고 더해주는 코드로 아래와 같이 변경했다.

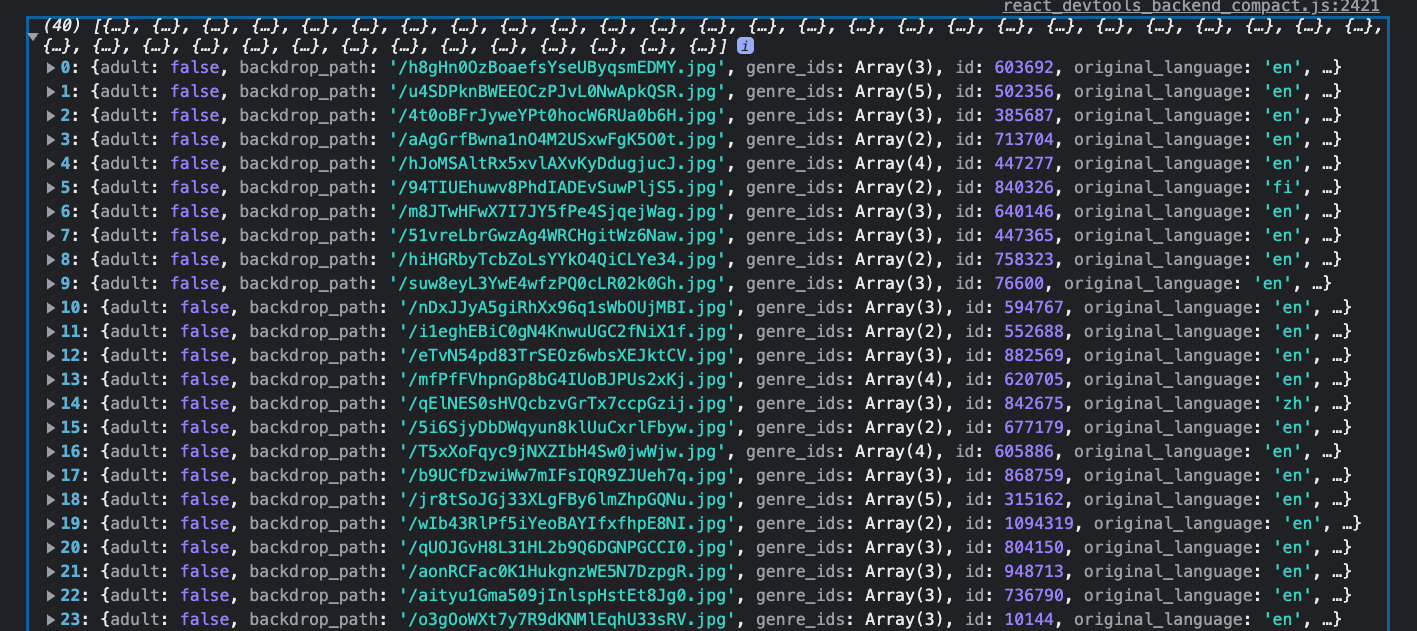
그랬더니 원하는 형태로 데이터가 담겼다.

<느낀 점>
뭐든지 차근차근 에러로그를 찍어보는 습관을 들이자! 그러면 해결 못할 에러는 없음! 그리고 단순히 표면적으로 보이는 에러 뒤에 어떻게 코드가 돌아가고 있는지 차근차근 생각하다보면 진짜 문제를 찾아낼 수 있다.
+ 데이터 구조는 사소한 문제라고 여길 수 있지만 꼼꼼히 살펴보자.
<더 해결해야 할 문제>
fetch 요청이 원하는 횟수만큼 이루어지지 않고 있는 것인지, setData 상태 변경 함수 부분을 잘못 작성한건지, 무한스크롤이 되기는 하는데 정확히 원하는 형태인지는 다시 꼼꼼히 살펴볼 필요가 있다.



