이전 무한스크롤 구현에 이어, 이번에는 데이터를 사용자가 연속하여 조회하는 다른 방식인 페이지네이션을 구현해보기로 했습니다.
무한스크롤 구현 시 사용했던 TMDB 데이터 API를 그대로 사용하였습니다.
해당 데이터는 page라는 값이 있고 한 page 당 20개의 영화 리스트를 불러오는 형태입니다.
본격적으로 코드를 작성하기에 앞서, 어떠한 로직으로 페이지네이션을 구현할 수 있는지 정리해보았습니다.
<구상하기>
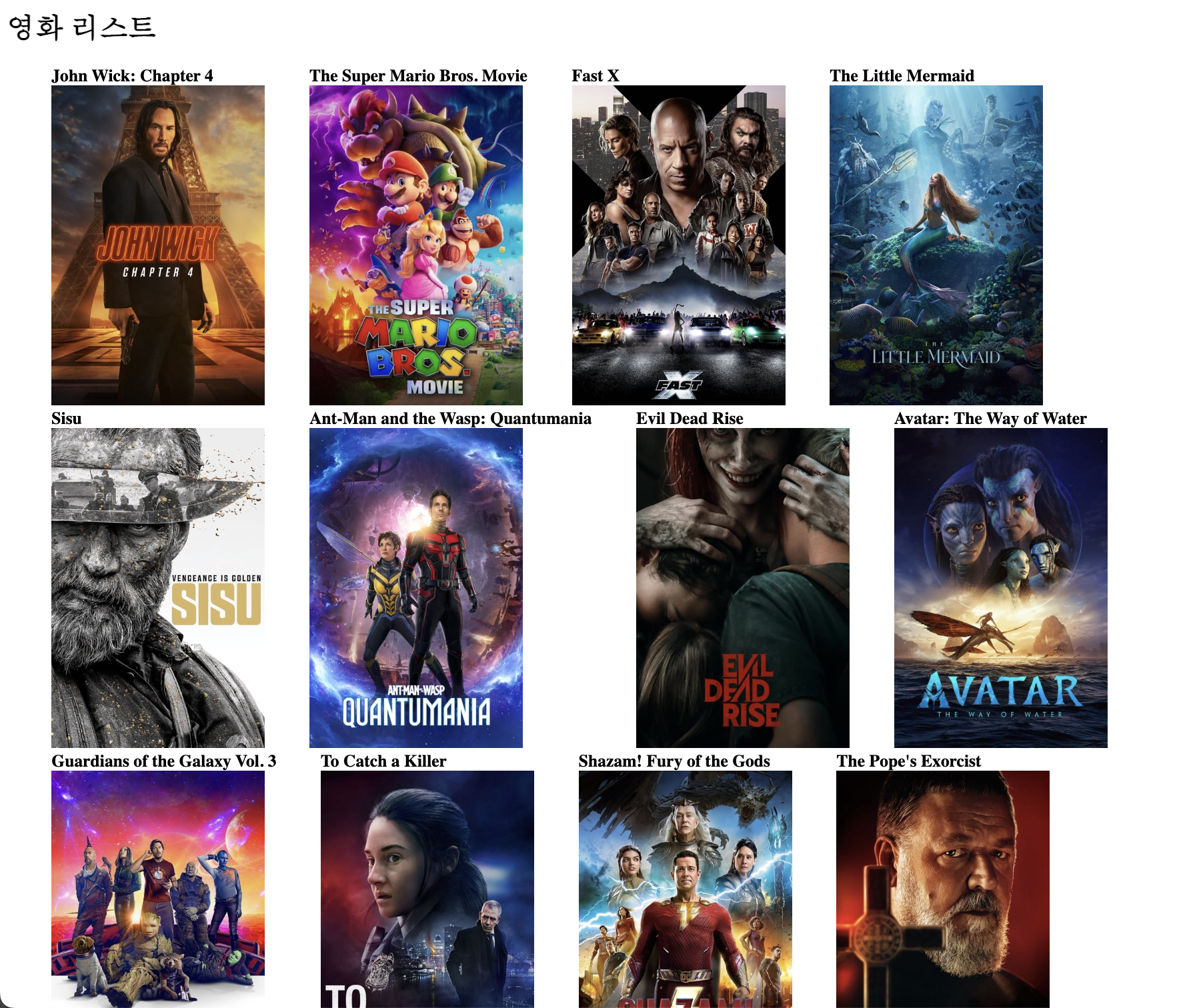
1. 한 페이지 당 20개의 영화 데이터를 4X5 형태로 보여주는 화면 구성하기.
- 필요한 설정값: currentPage, totalCount, pageCount, limit
currentPage: 현재 페이지
totalCount: 총 데이터의 갯수
pageCount: 화면에 나타날 페이지 갯수
limit: 한 페이지 당 나타낼 데이터의 갯수
예를 들어,
currentPage: 2
totalCount: 200
pageCount: 5
limit: 20
이라면,
페이지는 1-10까지 존재하고, 현재는 2번 페이지를 조회 중인 상황을 뜻합니다.
또한, 한 화면에 5개의 페이지 갯수가 하단에 표시되고 있어야 합니다.
전체 데이터는 200개이고, 한 화면에 보여지는 데이터는 20개이므로 총 10개의 페이지가 필요합니다.
<구현하기>
1. 페이지 구현

4X5로 영화 카드를 배치했다.
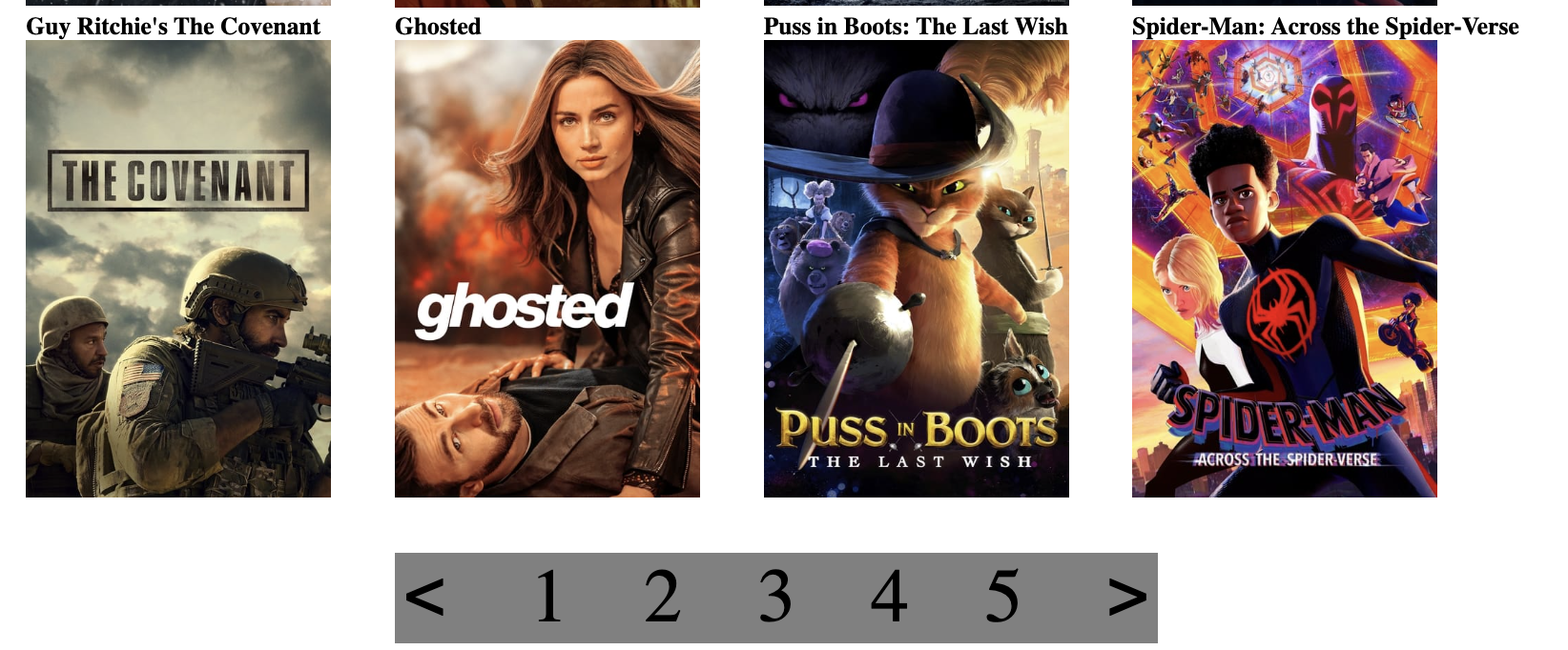
2. 페이지네이션 바 구현
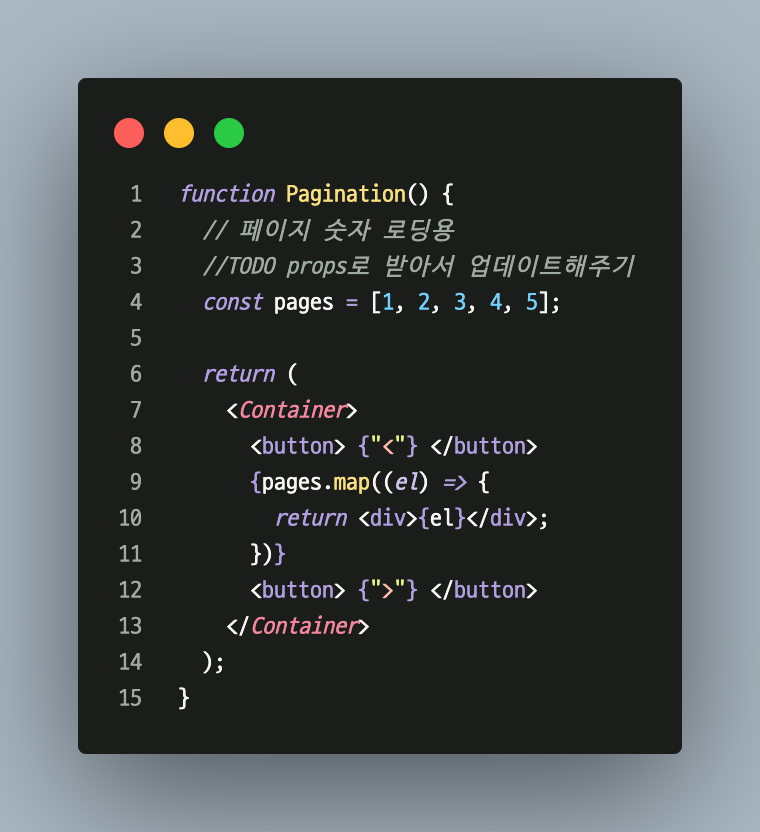
UI 없이 직접 구현해보고자 Pagination 이라는 컴포넌트를 하나 만들었다.
(디자인은 별로지만.. 우선 기능구현 먼저 해보고 수정하는걸로!)


-> 양 옆 페이지 그룹 이동을 위한 화살표는 onClick 이벤트를 주기 위해 button 태그로 생성했다. 여기서 페이지 수는 향후 pages라는 상태를 만들어 props로 전달받아, 화살표를 클릭 시에 앞 뒤 그룹으로 상태를 업데이트 해줄 예정이다. 또한, 해당 그룹이 첫 번째 그룹일 경우 "<" 버튼을 옅은 회색으로 바꾼다던지, disabled 속성을 넣는 등의 조건부 렌더링을 추가해주어야 한다.
각 숫자를 클릭했을 때, 해당 page의 데이터를 불러오는 fetch 요청도 작성해주어야 한다.
기능 구현기는 다음 글에서 계속!
'Web dev > 기능구현' 카테고리의 다른 글
| Todo 앱 구현하기 1. (회원가입, 로그인) (1) | 2023.06.13 |
|---|---|
| Intersection Observer API 이용하여 무한스크롤 구현하기 (0) | 2023.05.29 |
