Next.js 한국어 번역에 기여하게 되었습니다. 첫 오픈소스 기여인 만큼 이곳 생태계를 파악하기 위해 Intro 를 읽어보았습니다!
해당 글을 참고하여 요약했습니다.
https://github.com/Nextjs-kr/Nextjs.kr/blob/main/packages/next/README.md
1. 오픈소스 기여가 필요한 이유
-> (나 포함) 모든 개발자를 위한 더 강력한 학습 리소스를 구축하는데에 도움을 얹을 수 있다!
-> 문서에 기여하는 것은 초보자가 오픈소스에 참여할 수 있는 좋은 방법이다. (오탈자 수정, 특정 주제 누락이나 번역 기여 등등)
2. MDX란?
-> JSX 구문을 지원하는 마크다운 형식
-> 이를 통해 문서에 React 컴포넌트를 포함할 수 있다.
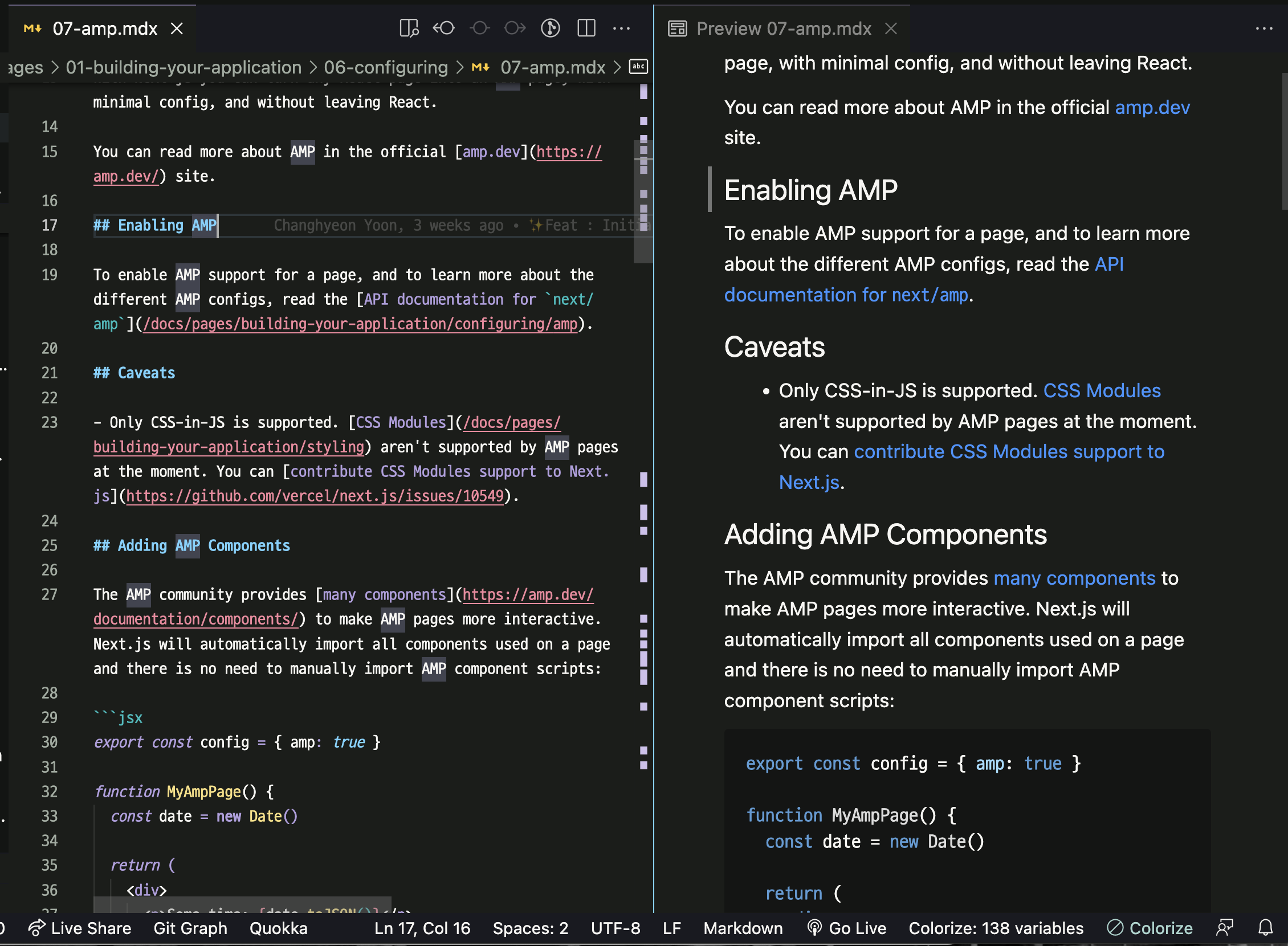
3. VSCode에서 mdx 파일 미리보기
-> VSCode에는 마크다운 미리보기가 내장되어있다. mdx 파일에서 미리보기를 사용하려면 settings.json에 아래 코드를 추가한다.
{
"files.associations": {
"*.mdx": "markdown"
}
}+ 관련 extensions 로는 MDX / Grammarly / Prettier 를 사용하면 좋다.
(위와 같이 settings.json에 mdx config 추가하여 VSCode로 편집하면서 오른쪽에는 프리뷰를 볼 수 있도록 세팅하여 번역작업을 하고 있습니다!)

이렇게 준비가 되면, 번역 / 오탈사 수정 등을 하고 PR을 날린다.
(PR을 날리기 전에 prettier를 꼭 적용하자)
해당 PR을 검토하고 머지되면, contributor가 되는 것!
4. Next.js 파일 구조 파악하기
- Next.js로 구축한 다른 프로젝트들과 동일하게 Next.js 문서 또한 파일 시스템 라우팅을 사용하고 있다고 한다. (매니페스트 파일을 사용한 문서 탐색이 동기화 속도가 빠르지 않고, Next.js 네이티브한 느낌을 주기 위함)
- 메타데이터: 각 페이지 파일 상단에 메타데이터 블록이 존재함. (title, description)
5. App / Pages 문서 구분
- 앱 라우터와 페이지 라우터를 구분해야 하기에, 각각에 대한 문서는 별도의 섹션에 보관한다. 그러나 두 기능 간에 공유되는 몇가지 기능이 있다. 이런 경우 한 곳에서 콘텐츠를 편집하여 두 섹션에 모두 반영한다.
- 해당 공유 페이지에 앱 라우터 또는 페이지 라우터 전용 컨텐츠가 있을 경우, <PagesOnly /> <AppOnly /> 컴포넌트로 래핑하면 해당 콘텐츠 블록은 올바른 라우터에만 표시된다.
6. 코드 블럭
- 예제 코드는 추가 구성 없이 코드가 실행될 수 있도록 작성해야 한다. (e.g. import 문 포함 등)
- 예제를 커밋하기 전에 항상 로컬에서 실행해보고 커밋하기!
7. TS 및 JS Switcher
- 언어 전환기를 추가하여 타입스크립트 / 자바스크립트 사이를 전환하기 위해 switcher prop으로 연결해주어야 한다.
이 외에도 억양 등 일관된 스타일을 유지하기 위한 몇가지 팁들을 살펴보았다.
그리고 생성된 이슈 기반으로 기여자용 PR template을 체크해가며 번역 작업을 하면 된다. :)
'오픈소스' 카테고리의 다른 글
| 오픈소스 기여시도,, 꼼지락,,!! (0) | 2023.06.24 |
|---|
