1. 현재의 무드: 이전에 만들었던 계산기 목업이 웹 페이지 테마로 되어있어서, 그걸 오늘 배운 리액트 라우터를 활용해 연결해보았음! 생각보다 수월하게 되었고, 구현을 원하는 페이지를 직접 만들어가는 과정이 간단하지만 재미있었다.
2. 오늘 학습한 내용 중 키워드: 리액트 라우터
3. 오늘 학습한 내용 요약
구현한 페이지

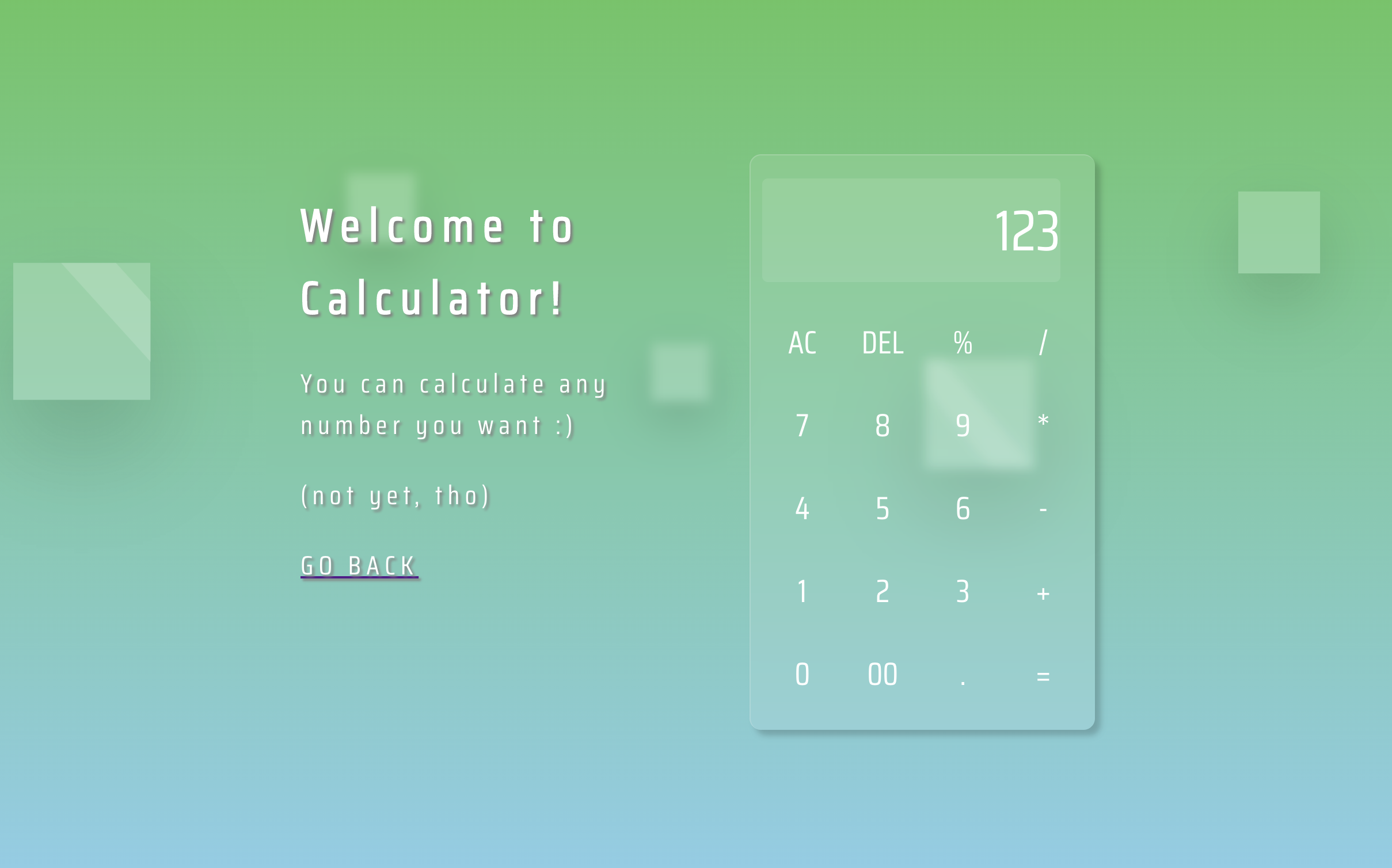
이 페이지는 section 1 진행 당시 제일 처음으로 진행한 과제였다. 여러 CSS 효과를 주고 계산기 목업을 구현했었다.
오늘 배운 리액트 라우터로

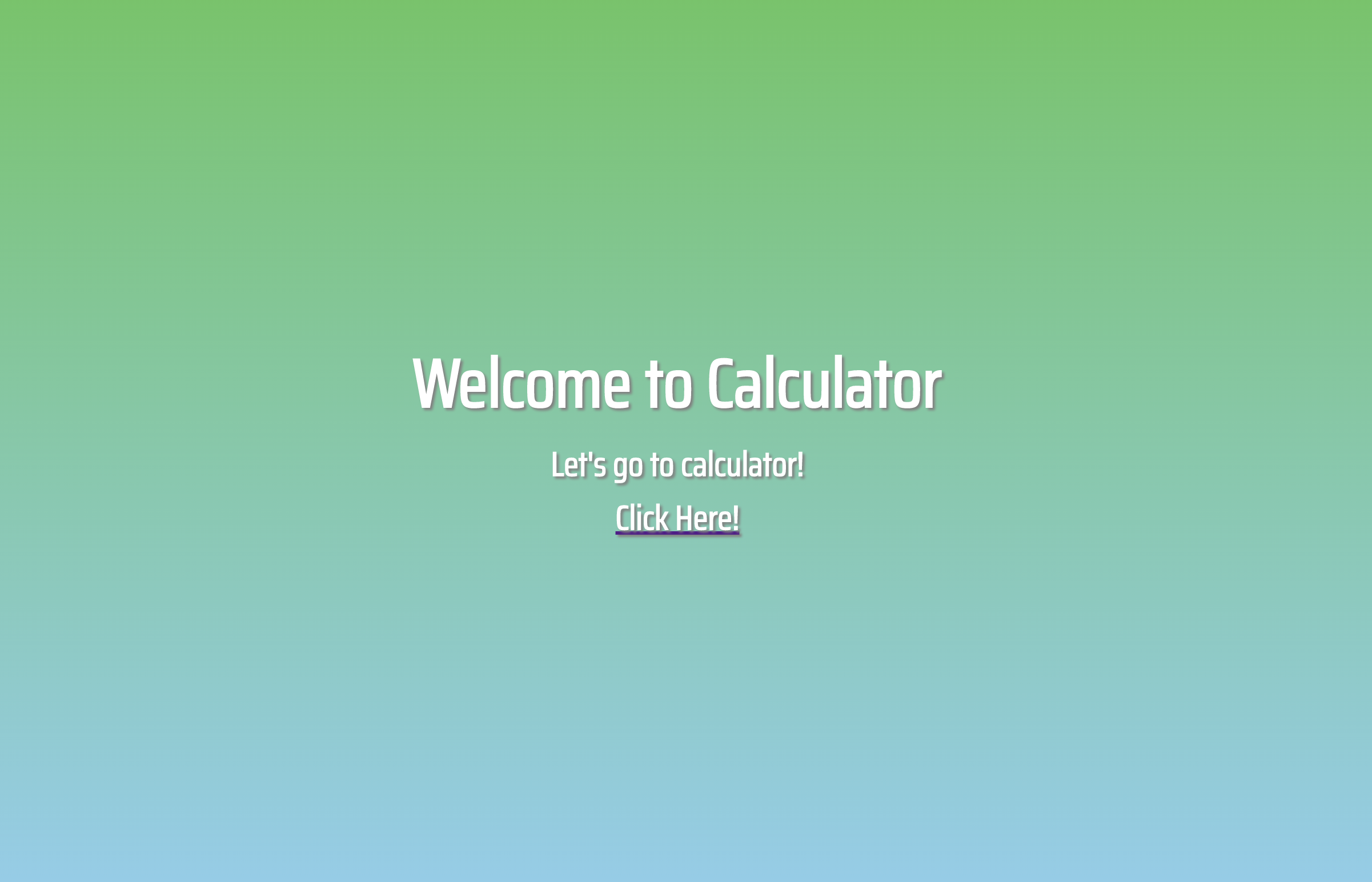
이 첫 랜딩 페이지로 두 페이지를 SPA로 구현하고자 했다.
그래서 react-create-app 으로 불러낸 파일들에

이 네가지 파일을 더해줬음!
calculatorPage는 계산기 나오는 페이지, firstPage는 이번에 추가해준 첫 랜딩 페이지.
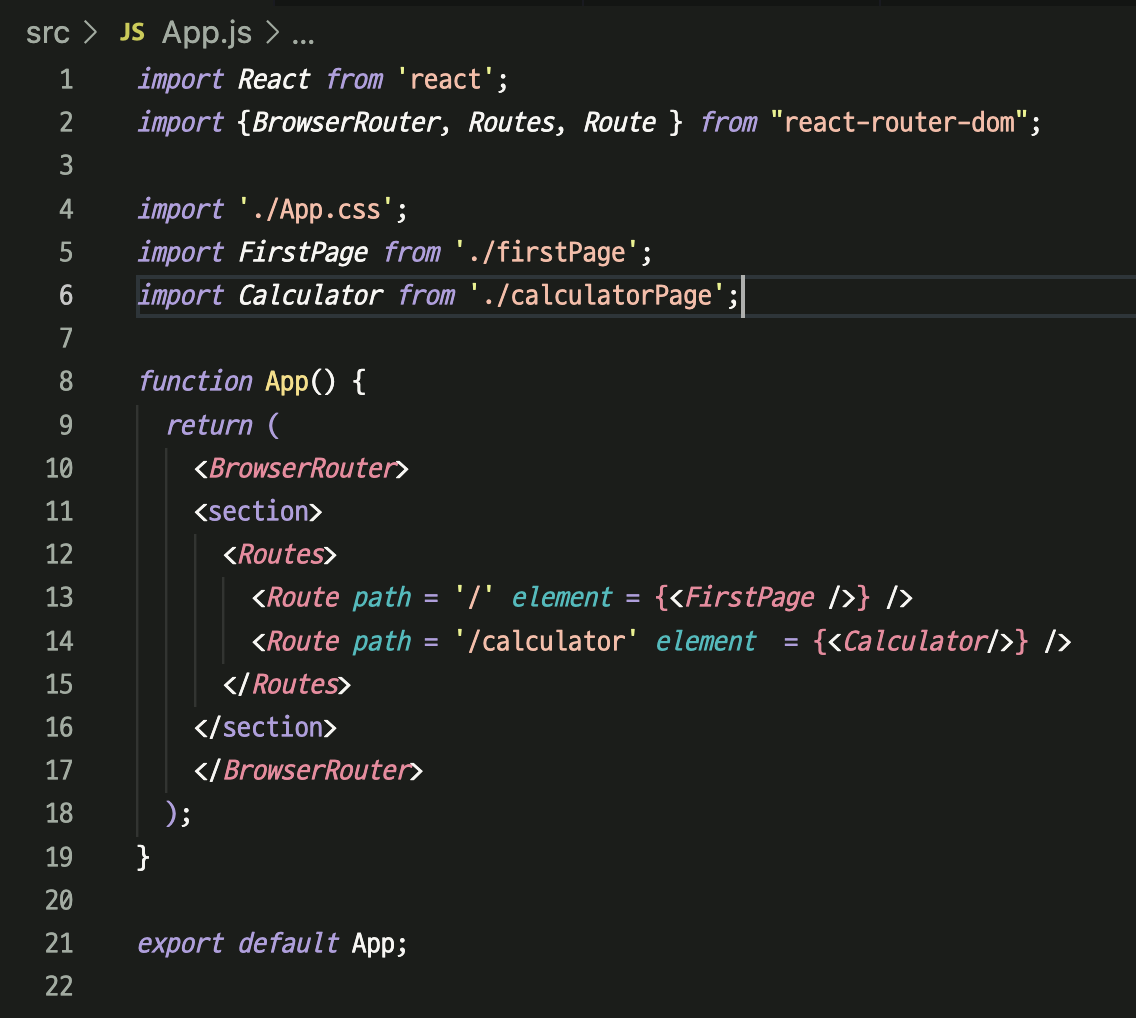
App.js에 아래와 같이 라우터로 SPA 구현!

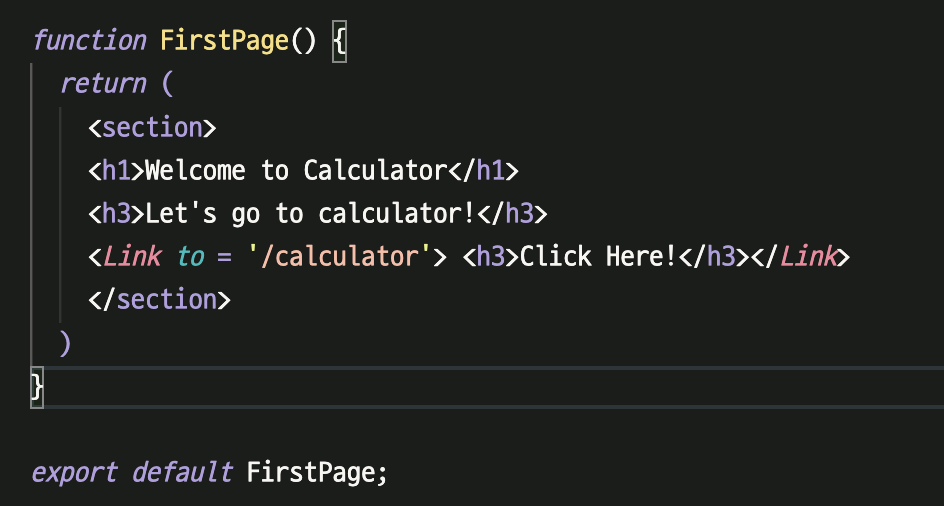
첫 페이지에는

Click Here! 텍스트에 링크로 계산기로 이동하게 연결해줬음.

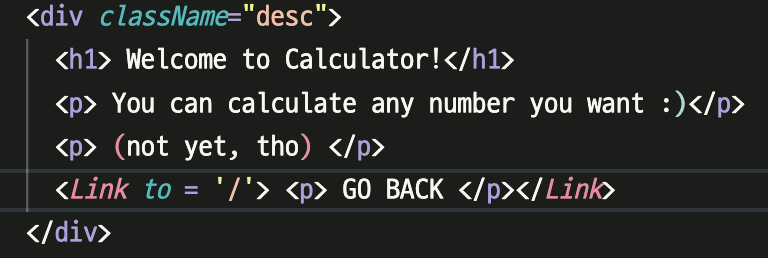
그리고 계산기 페이지에서는 GO BACK 텍스트에 첫 페이지로 가는 링크를 연결해줬음!
이렇게 무리없이 간단하게 두 페이지를 리액트 SPA로 구현해보았다.
그리고 깃헙에 커밋까지 완료!
앞으로 더 해보고 싶은 부분:
- 계산기 목업에 자바스크립트로 기능까지 추가한것도 리액트에 추가
- 깃헙 배포 시도했으나 리액트 파일은 어떻게 배포하는지... 잘 모르겠음. 기능 추가 후 배포까지 해보기!
- Fontawesome에서 계산기 아이콘 따와서 거기에 링크하려고 했는데, 어째서인지 blank square만 렌더링되어서 실패. 이것도 해결해보기
'Web dev > React' 카테고리의 다른 글
| React setState를 작성하는 방법들 (2) | 2023.07.21 |
|---|---|
| React로 생각하기 (Feat. 공식문서) (2) | 2023.07.14 |
| Redux-saga 알아보기 (0) | 2023.06.24 |
| 리액트 프로젝트 구조 설계 (DDD) (0) | 2023.06.24 |
| 리액트 02 리액트 Intro (JSX, 리액트 컴포넌트) (0) | 2022.11.30 |
