1. 현재의 무드: 어제 과제를 일찍 끝내서 오늘 리액트 기초를 다시 복습하고, 블로깅하고 있다! 공부할 시간이 널널해서 기분이 아주 구웃 ㅎㅁㅎ 계속 영상만 보면서 리액트를 학습해서, 오늘은 공식 문서를 찬찬히 읽어보며 리액트가 돌아가는 원리에 대해 더 학습해볼것이다.
2. 오늘 학습한 내용 중 키워드: 리액트, JSX, 컴포넌트
3. 오늘 학습한 내용 요약
드디어 리액트 라이브러리를 배우기 시작했다.
오늘의 학습 목표
1. 리액트의 3가지 특징 이해하고, 설명하기
2. JSX가 왜 명시적인지 이해하고, 작성하는 방법 알기
3. 리액트 컴포넌트의 필요성에 대해 이해하고, 설명하기

- 리액트: 프론트엔드 개발을 위한 자바스크립트 오픈소스 라이브러리.
- 선언형
- 컴포넌트 기반
- 범용성
이 세가지 특징 덕분에, 리액트로 프론트엔드 개발을 좀 더 효율적으로 할 수 있다.
- 선언형 (Declarative)
- 코드를 자세히 분석하지 않고도, 코드의 의도를 분명히 알 수 있게 작성하는 방식을 의미한다.
- 한 페이지를 보여주기 위해 HTML / CSS / JS로 나눠서 적기보다는, JSX 를 활용해 선언형 프로그래밍 -> 하나의 파일에 명시적으로 작성할 수 있게 됨.
- JSX란? 자바스크립트를 확장한 문법. UI가 어떻게 생겨야 하는지 설명하기 위해 리액트와 함께 사용할 것이 권장된다.
- 자바스크립트의 모든 기능이 포함되어 있고, 리액트 엘리먼트를 생성한다.
- JSX도 표현식으로, 컴파일 (Babel이 JSX를 React.createElement() 호출로 컴파일 -> 이렇게 컴파일하여 생성한 객체가 리액트 엘리먼트. 리액트는 이 객체를 읽어서 DOM을 구성함)이 끝나면 정규 자바스크립트 함수 호출이 되고 자바스크립트 객체로 인식된다.
- 그래서 if 구문이나 for 반복문 안에 사용하고, 변수에 할당하고, 인자로 받고, 함수에서 반환하는 모든것이 가능하다.
- JSX란? 자바스크립트를 확장한 문법. UI가 어떻게 생겨야 하는지 설명하기 위해 리액트와 함께 사용할 것이 권장된다.
const name = 'Gyuri Kim'
const element = <h1>Hello, {name}</h1>=> 이런 식으로 JSX 문법으로 쓰는 것!
* JSX 사용 시 유의할 점:
1) 여러 엘리먼트 작성 시, 최상위에서 오프닝태그/클로징태그로 감싸주기
2) 엘리먼트 클래스 사용 시, className 으로 표기
3) 자바스크립트 표현식 사용 시, 중괄호 {} 이용
4) 사용자 정의 컴포넌트는 대문자로 시작 (PascalCase)
5) 조건부 렌더링에서는 삼항연산자 사용
6) 여러 개의 HTML 엘리먼트를 렌더링 할 때는 map() 함수 사용! + 최상위 엘리먼트에 key 속성을 넣어줘야함.
2. 컴포넌트 기반 (Component-based)
- 컴포넌트란? 하나의 기능 구현을 위해 여러 종류의 코드를 묶어놓은 덩어리
- 분리된 컴포넌트들은 서로 독립적이며, 재사용이 가능함. 따라서 기능 자체에 집중하며 개발할 수 있게 된다.
- 유지보수나 유닛 테스트도 수월해짐.
3. 범용성 (Learn Once, Write Anywhere)
- 자바스크립트 프로젝트 어디에든 유연하게 적용될 수 있음!
- 프레임워크 vs. 라이브러리
- 프레임워크: 해당 프레임워크 생태계에 종속
- 라이브러리: 기존 프로젝트에 유연하게 사용 가능
- 리액트 네이티브로 모바일 개발도 가능!
- 프레임워크 vs. 라이브러리
리액트 컴포넌트
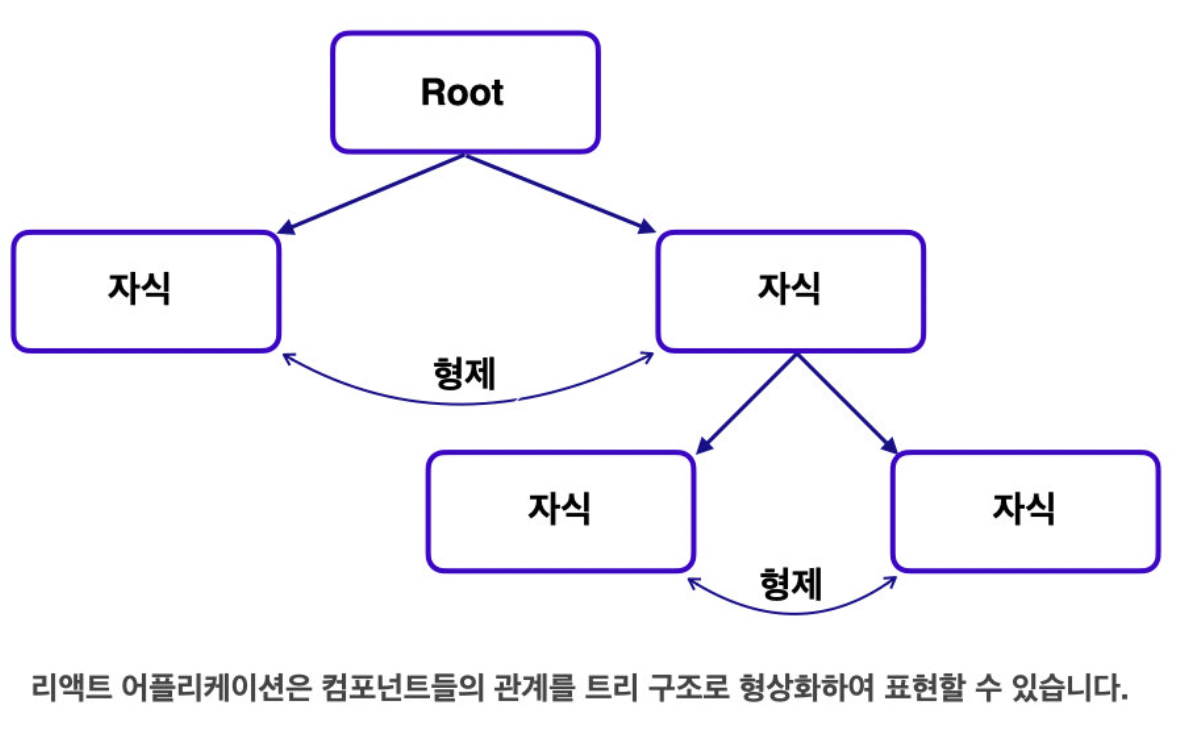
: 리액트에서는 컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다. 개념적으로 컴포넌트는 자바스크립트 함수와 유사하며, props를 입력받은 후, 화면에 어떻게 표시되는지를 기술하는 리액트 엘리먼트를 반환한다.

- 함수 컴포넌트와 클래스 컴포넌트
// 함수형 컴포넌트 (함수명 대문자로 시작)
function Welcome(props) {
return <h1>Hello, {props.name}</h1>
}
// 클래스 컴포넌트 (ES6)
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
// 리액트 관점에서 두 가지 유형의 컴포넌트는 동일하다. 그러나 둘 다 몇가지 추가 기능이 있음 (향후 학습 예정!)
- 리액트가 컴포넌트를 렌더링 하는 법
// "Hello, Sara" 를 렌더링하는 예시
function Welcome(props) { // props를 받아와서
return <h1>Hello, {props.name}</h1>; // 해당 props의 name 값을 불러와줌
}
const root = ReactDOM.createRoot(document.getElementById('root')); // 리액트 DOM 렌더링
const element = <Welcome name="Sara" />; // Welcome이라는 사용자 정의 컴포넌트 (3번 코드)의 props에 {name : "Sara"} 전달
root.render(element);1. <Welcome name="Sara" /> 엘리먼트로 root.render()를 호출
2. 리액트는 {name" "Sara"} 를 props로 하여 Welcome 컴포넌트 호출
3. Welcome 컴포넌트는 결과적으로 <h1>Hello, Sara</h1> 엘리먼트를 반환
4. 리액트 DOM은 <h1>Hello, Sara</h1> 엘리먼트와 일치하도록 DOM을 업데이트
- 컴포넌트 합성: 자신의 출력에 다른 컴포넌트를 참조할 수 있음.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>
}
function App() {
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
- 컴포넌트의 필요성: 마크업, 디자인, 로직을 긴밀하게 연결하여 개발할 수 있으며, 의존성이 낮아 수정 및 유지보수가 수월해진다. 또한, 재사용이 가능해 효율적인 개발이 가능하다!
ref: https://ko.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
https://webclub.tistory.com/458
프레임워크와 라이브러리의 차이점
Framework Vs Library 프레임워크와 라이브러리의 정확한 차이점은 무엇일까요? 대중 알것 같지만 정확히 어떠한 차이점이 있는지 모르고 있는 경우가 많을지도 모릅니다. 프레임워크는 단지 미리 만
webclub.tistory.com
https://ko.reactjs.org/docs/components-and-props.html
Components와 Props – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Web dev > React' 카테고리의 다른 글
| React setState를 작성하는 방법들 (2) | 2023.07.21 |
|---|---|
| React로 생각하기 (Feat. 공식문서) (2) | 2023.07.14 |
| Redux-saga 알아보기 (0) | 2023.06.24 |
| 리액트 프로젝트 구조 설계 (DDD) (0) | 2023.06.24 |
| 리액트 01 Router 활용 연습_계산기 목업 (0) | 2022.11.28 |
