1. CDD 란?
Component Driven Development, 컴포넌트 주도 개발.
레고처럼 조립해나갈 수 있는 부품 단위로 UI 컴포넌트를 만들어나가는 개발 방법론. Bottom-up 방식
2. CSS in JS

태블릿, 데스크탑, 모바일 등 다양한 디바이스 환경에서 인터넷을 사용하기 시작하면서, CSS 작성 방식도 꾸준히 변화하고 있다.
프로젝트 규모와 복잡도가 커지고, 디바이스 환경이 다양해지면서 효율적인 CSS 작업을 위해 CSS 구조화에 대한 필요성이 대두되었다.
다양한 방법론이 있지만, 중요한 지향점은
- 코드의 재사용
- 코드의 간결화 (유지 보수 용이)
- 코드의 확장성
- 코드의 예측성 (클래스 명으로 의미 예측)
이정도로 정리해볼 수 있다. 이러한 방법론들을 거쳐 캡슐화하여 컴포넌트 기반으로 CSS를 작성하기 위한 것이 Styled Components 이다. 이때 등장하는 개념이 CSS-in-JS!
CSS-in-JS는 말 그대로 자바스크립트 코드에서 CSS를 작성하는 방식을 말한다. 2014년 페이스북 개발자인 Christopher Chedeau aka Vjeux가 처음 소개한 개념이다.

이를 통해 어떠한 이슈들을 해결할 수 있냐면,
- Global namespace
- Dependencies
- Dead code elimination
- minification
- sharing constants
- non-deterministic resolution
- isolation
이 중 가장 대표적인 라이브러리가 앞서 등장한 Styled Components 이다.
3. Styled Components 💅
: CSS in JS 스타일링을 위한 프레임워크로, 자바스크립트의 태그가 지정된 템플릿 리터럴(tagged template literal)과 CSS 기능을 사용하여 구성 요소에 반응하는 스타일을 제공한다.
- 장점
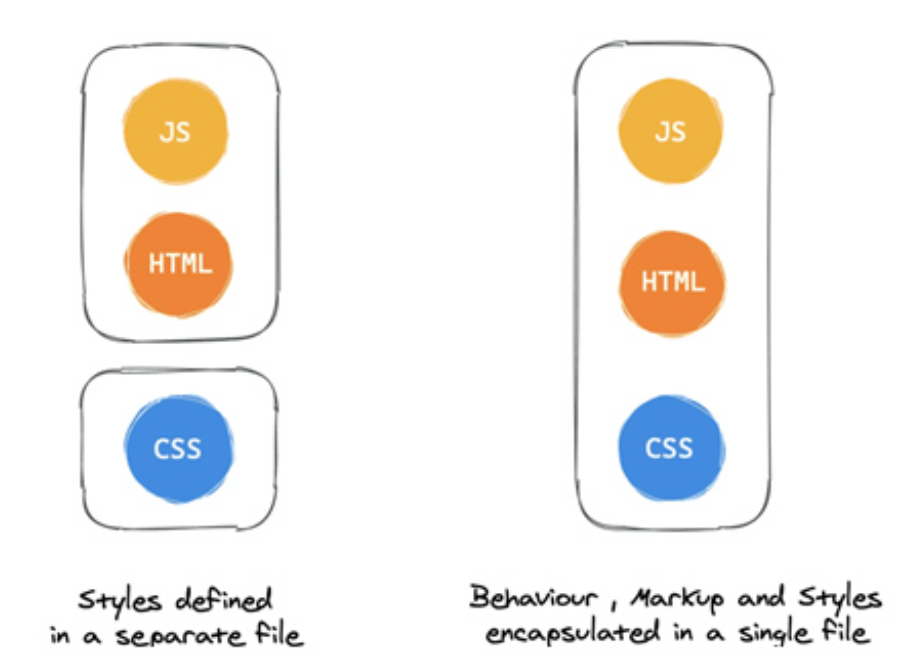
- CSS 모델을 문서 레벨이 아닌 컴포넌트 레벨로 추상화하는 모듈성
- JavaScript와 CSS 사이의 상수와 함수를 공유
- 현재 사용중인 스타일만 DOM에 포함
- 코드의 경량화
- 단점
- 새로운 의존성 발생
- 별도의 라이브러리 설치에 따른 번들 크기 증대
- CSS-in-CSS에 비해 느린 속도
Styled Components 쓰는 법
1. 설치하기
// 터미널에서 설치
npm install --save styled-components
yarn add styled-components
// package.json에 다음 코드 추가
{
"resolutions": {
"styled-components": "^5"
}
}
// Styled Components 불러오기
import styled from "styled-components"
2. Styled Components 문법
// 컴포넌트 만들기
const BlueButton = styled.button`
background-color: blue;
color: white;
`;
// 컴포넌트 재활용하기
const BigBlueButton = styled(BlueButton)`
padding: 10px;
margin-top: 10px;
`;
// props 활용하기 (조건부 렌더링) -> props를 인자로 받는 함수를 만들어 사용
const Button = styled.button`
background-color: ${(props) => props.red ? "red" : "white" }
`;
<Button red>Button1</Button> // 빨간색 버튼
<Button>Button2</Button> // 흰색 버튼
// props 활용하기 (props값으로 렌더링)
const Button = styled.button`
background-color: ${(props) => props.color ? props.color : "white" }
`;
<Button color="oragne">Button</Button>
<Button color="red">Button</Button>
3. 전역 스타일 설정하기
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
button {
padding: 5px;
margin: 2px;
}
`
// 해당 컴포넌트를 최상위 컴포넌트에서 사용해줌.
function App() {
return (
<>
<GlobalStyle />
<Button> 전역 스타일 사용하기</Button>
<>
);
}
참고 자료
https://www.samsungsds.com/kr/insights/web_component.html
웹 컴포넌트 스타일링 관리 CSS-in-JS vs CSS-in-CSS
웹 컴포넌트 스타일링 관리 CSS-in-JS vs CSS-in-CSS
www.samsungsds.com
https://styled-components.com/
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅🏾
styled-components.com
'Web dev > HTML, CSS' 카테고리의 다른 글
| Tailwind CSS 프로젝트에 도입하기 (특징 / 설치) (0) | 2023.07.01 |
|---|---|
| HTML, CSS 02 계산기 목업 만들기를 위한 CSS 속성을 알아보자_02 (0) | 2022.10.31 |
| HTML, CSS 02 계산기 목업 만들기를 위한 CSS 속성을 알아보자_01 (0) | 2022.10.30 |
| HTML, CSS 01 rel, href는 뭔가요? (0) | 2022.10.27 |
