1. 현재의 무드: 오늘은 계산기 목업 만드려고 레이아웃을 짜는데, 후에 CSS 적용해서 만들 생각을 하니, 클래스명, id명을 큰 그림을 짜고 시작하는게 좋겠다 싶었다. 그리고 아직 어떤 결과물을 만드는 과정을 거쳐본 적이 없으니, 그 과정이 꽤 버겁게 느껴졌다. 그치만 오늘 매칭되신 페어님께 같이 예제 보면서 구조를 분석해보고, 참고로 목업 구조 짜는게 어떻냐 제안드렸다. 그렇게 같이 HTML, CSS 모두 예제 구조를 보니 훨씬 이해가 잘 되어서 감을 어느 정도 잡았다! ㅎㅎ 그리고, CSS 속성 중 처음 보는 것들을 정리해서 같이 블로깅 한 후, 공유하기로 했음. 역시 같이 하는게 최고! 그래서 오늘은 해당 예시에 있는 CSS 속성 중, 정확히 모르는 것들에 대해 정리해볼 예정!
2. 오늘 학습한 내용 중 키워드: CSS 속성: 속성값
3. 오늘 학습한 내용 요약:

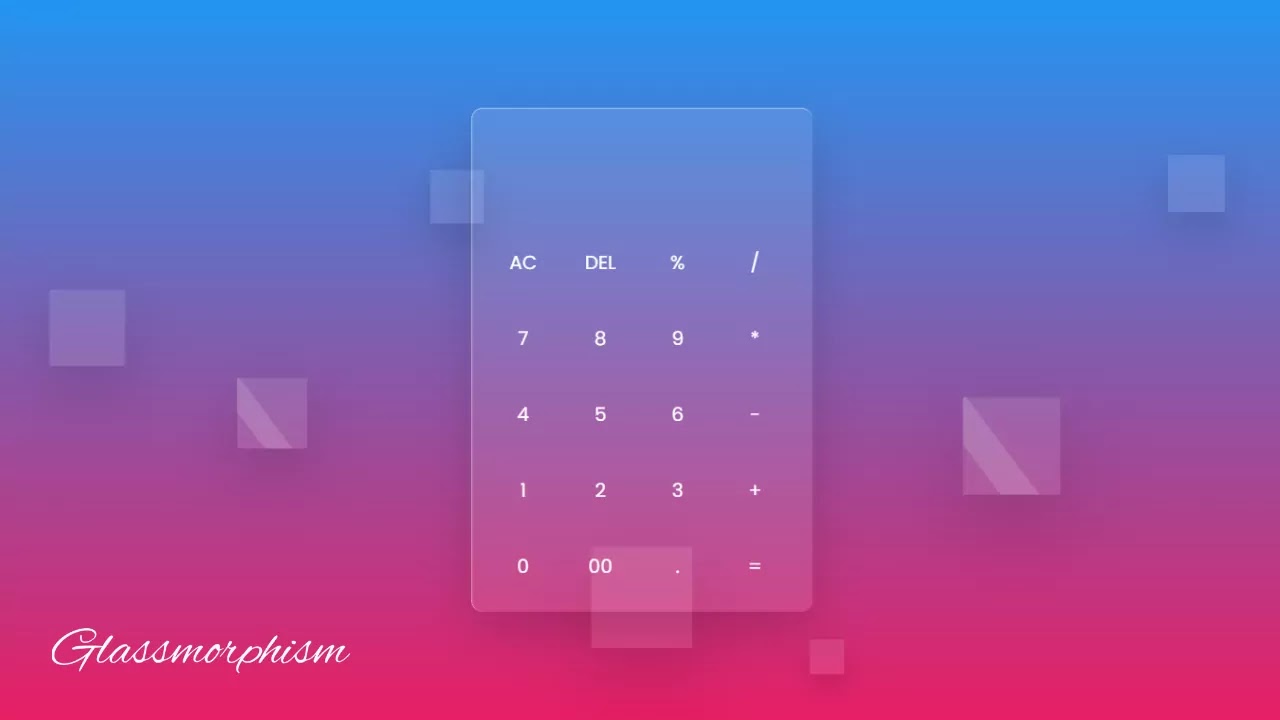
우리는 이 계산기를 만들기로 했다.
특징은, 계산기 판때기가 투명하고, 그림자로 감싸져 있다. 또한 버튼의 outline과 border가 제거되어있는 상태이다.
또 다른 특징은 배경에 그라데이션 + 저 네모난 유리판들이 시간 차를 두고 위에서 아래로 올라오는 효과가 반복되는것.
1. overflow: 요소의 컨텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정한다.
overflow: overflow-x overflow-y 로 지정 가능하다. 쉽게 말해 블럭 지정된 영역 바깥으로 컨텐츠가 넘칠 때 어떻게 처리해줄지를 정해둔 것! / 반드시 블록 레벨 컨테이너의 높이 height 를 설정하거나, white-space를 nowrap 으로 설정해야.
속성값) visible (기본값. 바깥에 그대로 노출), hidden(잘라내며 스크롤바는 제공하지 않지만 코드로 스크롤이 가능한 스크롤 컨테이너) , clip(잘라내고 어떠한 방식의 스크롤링도 방지), scroll(잘라내고 스크롤바 항상 노출), auto
(mdn 문서 참조)
2. position: HTML 문서 상에서 요소가 배치되는 방식을 결정함. top, left, bottom, right 속성과 함께 사용하여 정확한 위치를 지정해줌.
속성값) static (기본값- 이때 top, left, bottom, right을 같이 먹이면 얘네가 다 무시됨), relative(원래 위치에서 벗어나, 원래 위치를 기준으로 상대적으로 배치해준다), absolute(배치 기준을 상위 요소에서 찾음. position이 static이 아닌 첫 번째 상위 요소를 기준으로 설정. 이러한 요소가 없다면 body가 배치 기준이 됨. 배치 기준이 된 부모 요소를 기준으로 top, left, bottom, right 속성을 적용해주면 된다. 관례로 부모 요소는 relative로 지정하여 배치 기준을 표시해준다), fixed (viewport를 배치 기준으로 삼아 스크롤해도 고정되어 보임), sticky(스크롤링 할때 그 효과가 나하타는 속성값! 위의 overflow를 스크롤링 가능하게 속성 변경해줘서 같이 쓰인다. top: 0으로 해서 쓰면, 상단에 끈적하게 붙어서 움직이지 않음!)
https://www.daleseo.com/css-position/ 참조
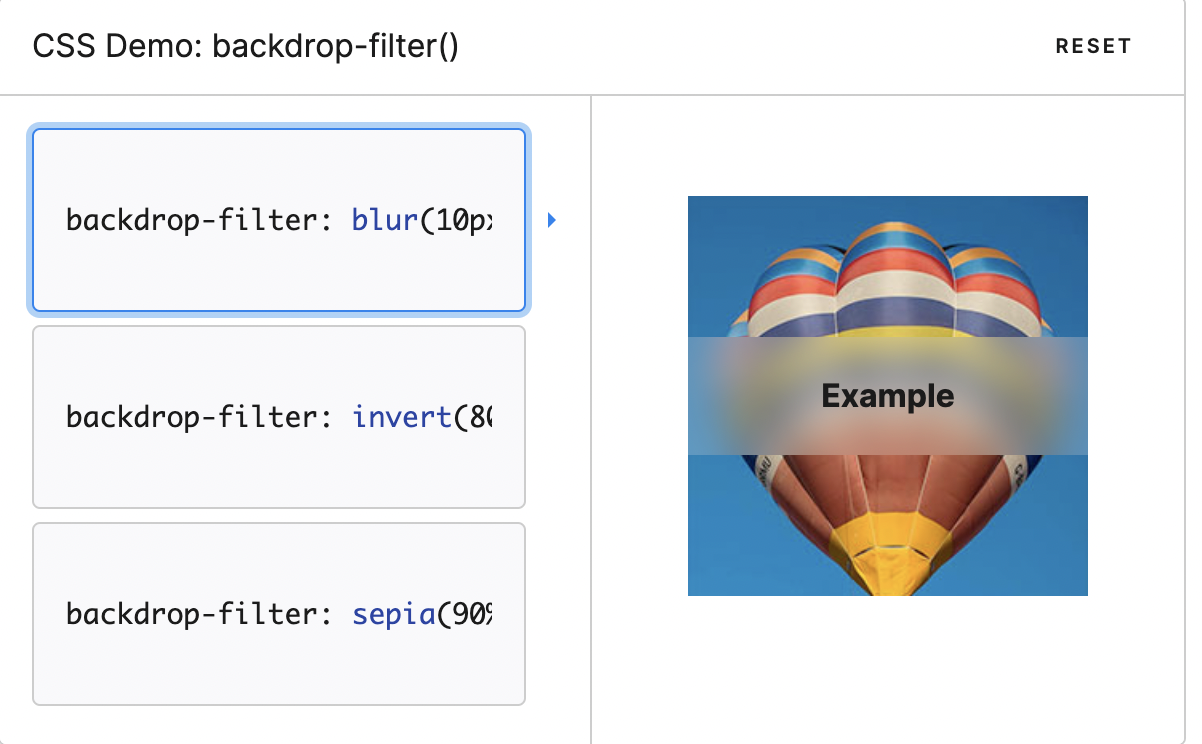
3. backdrop-filter: 블러 처리, 색감 변경 등 그래피컬한 효과를 요소 뒤에 있는 영역에 주는 속성! 요소 뒤에 있는 모든 영역에 적용되기 때문에, 해당 요소나 배경을 부분적으로라도 투명하게 해줘야 효과를 시각적으로 확인할 수 있음 (background: transparent)
속성값: blur(), brightness(), contrast(), drop-shadow(), grayscale(), invert(), opacity(), sepia() 등등... 약간 포토샵 같아서 신기함
mdn 문서를 바로 보여주겠음



다른 효과들은 다음 포스팅에 이어서!
'Web dev > HTML, CSS' 카테고리의 다른 글
| Tailwind CSS 프로젝트에 도입하기 (특징 / 설치) (0) | 2023.07.01 |
|---|---|
| CDD / CSS in JS / Styled Components (0) | 2023.01.03 |
| HTML, CSS 02 계산기 목업 만들기를 위한 CSS 속성을 알아보자_02 (0) | 2022.10.31 |
| HTML, CSS 01 rel, href는 뭔가요? (0) | 2022.10.27 |
